易语言 超级列表框 案例
有勇气的牛排
1429
易语言
2023-02-11 19:54:53
属性配置
显示表格线:真
整行选择:真
是否有检查框:真

插入内容
.版本 2
.支持库 iext
.计次循环首 (10, i)
索引 = 超级列表框_测试.插入表项 (, , , , , )
超级列表框_测试.置状态图片 (i - 1, 1)
超级列表框_测试.置标题 (索引, 0, 到文本 (1000 + i))
超级列表框_测试.置标题 (索引, 1, “店小二” + 到文本 (i))
超级列表框_测试.置标题 (索引, 2, 到文本 (取随机数 (9000, 100000)))
超级列表框_测试.置标题 (索引, 3, 到文本 (取随机数 (0, 1)))
超级列表框_测试.保证显示 (索引)
.计次循环尾 ()

案例,取前三列数据
.版本 2
.支持库 spec
.支持库 iext
.子程序 _按钮_超级列表_取信息_被单击, , , 案例,取前三列数据
.局部变量 i, 整数型
.局部变量 status, 整数型
.局部变量 group_name, 文本型
.局部变量 group_id, 文本型
调试输出 (“_按钮_超级列表_取信息_被单击”)
' 超级列表框_测试.全部删除 ()
.计次循环首 (超级列表框_测试.取表项数 (), i)
' 获取是否被勾选
status = 超级列表框_测试.取当前状态图片 (i - 1)
group_name = 超级列表框_测试.取标题 (i - 1, 1)
group_id = 超级列表框_测试.取标题 (i - 1, 2)
调试输出 (status, group_name, group_id)
.计次循环尾 ()

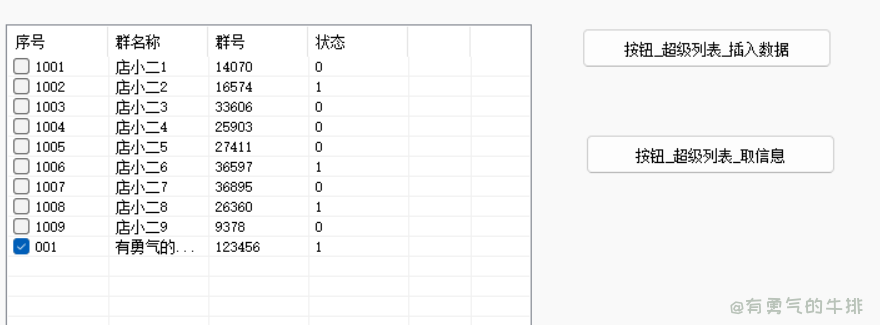
<h2><a id="_0"></a>属性配置</h2>
<p>显示表格线:真<br />
整行选择:真<br />
是否有检查框:真</p>
<p><img src="https://www.couragesteak.com/tcos/article/49a32496a7fbd326a7779c2d049a2901.png" alt="image.png" /></p>
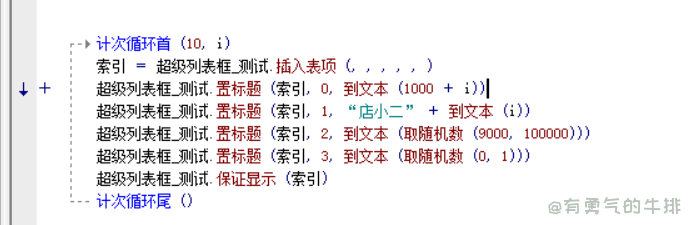
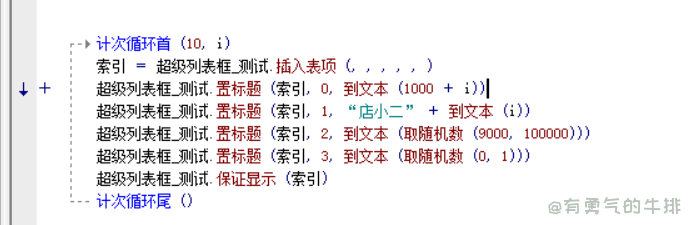
<h2><a id="_8"></a>插入内容</h2>
<pre><div class="hljs"><code class="lang-c">.版本 <span class="hljs-number">2</span>
.支持库 iext
.计次循环首 (<span class="hljs-number">10</span>, i)
索引 = 超级列表框_测试.插入表项 (, , , , , )
超级列表框_测试.置状态图片 (i - <span class="hljs-number">1</span>, <span class="hljs-number">1</span>)
超级列表框_测试.置标题 (索引, <span class="hljs-number">0</span>, 到文本 (<span class="hljs-number">1000</span> + i))
超级列表框_测试.置标题 (索引, <span class="hljs-number">1</span>, “店小二” + 到文本 (i))
超级列表框_测试.置标题 (索引, <span class="hljs-number">2</span>, 到文本 (取随机数 (<span class="hljs-number">9000</span>, <span class="hljs-number">100000</span>)))
超级列表框_测试.置标题 (索引, <span class="hljs-number">3</span>, 到文本 (取随机数 (<span class="hljs-number">0</span>, <span class="hljs-number">1</span>)))
超级列表框_测试.保证显示 (索引)
.计次循环尾 ()
</code></div></pre>
<p><img src="https://www.couragesteak.com/tcos/article/3a41d30e2d7ca1939d937a4633fa3d47.png" alt="image.png" /></p>
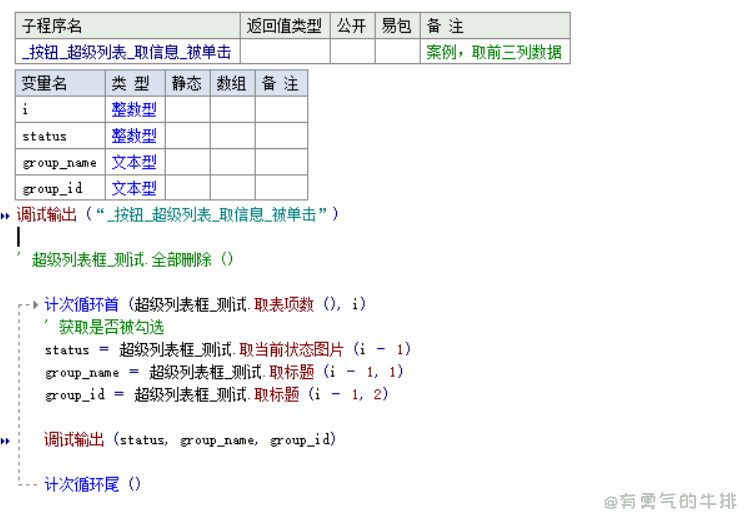
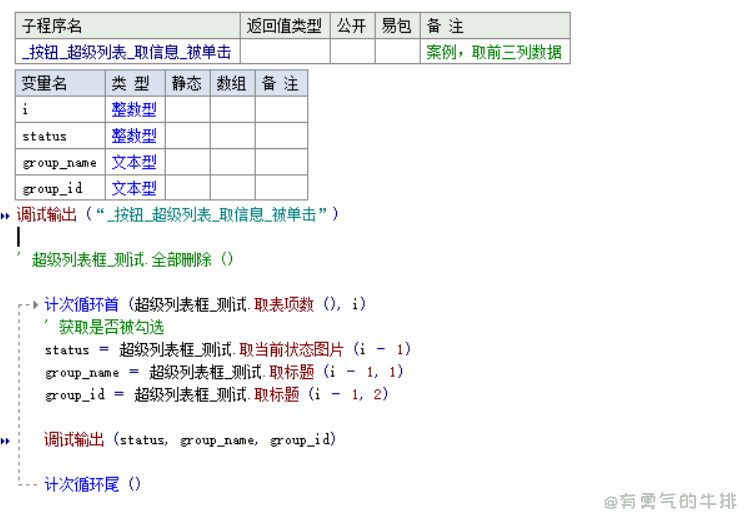
<h2><a id="_27"></a>案例,取前三列数据</h2>
<pre><div class="hljs"><code class="lang-c">.版本 <span class="hljs-number">2</span>
.支持库 spec
.支持库 iext
.子程序 _按钮_超级列表_取信息_被单击, , , 案例,取前三列数据
.局部变量 i, 整数型
.局部变量 status, 整数型
.局部变量 group_name, 文本型
.局部变量 group_id, 文本型
调试输出 (“_按钮_超级列表_取信息_被单击”)
<span class="hljs-string">' 超级列表框_测试.全部删除 ()
.计次循环首 (超级列表框_测试.取表项数 (), i)
'</span> 获取是否被勾选
status = 超级列表框_测试.取当前状态图片 (i - <span class="hljs-number">1</span>)
group_name = 超级列表框_测试.取标题 (i - <span class="hljs-number">1</span>, <span class="hljs-number">1</span>)
group_id = 超级列表框_测试.取标题 (i - <span class="hljs-number">1</span>, <span class="hljs-number">2</span>)
调试输出 (status, group_name, group_id)
.计次循环尾 ()
</code></div></pre>
<p><img src="https://www.couragesteak.com/tcos/article/cb74e458b18bbd25c1846b2352313c9b.png" alt="image.png" /></p>








评论区