微信小程序通过云函数请求http网站接口
有勇气的牛排
2823
微信开发
2021-08-26 21:57:34
1 介绍
微信小程序正式版无法调用http类型的API接口,只有htttps类型才可以通过验证,可以利用云函数避免这一难点。下面我会给出一个小案例。
2 index.js
Page({
data: {
},
history() {
console.log(666666666)
wx.cloud.callFunction({
name: 'HttpApi',
data: {},
success: function(res) {
console.log(res.result)
var p = JSON.parse(res.result)
console.log(p)
console.log(p.result)
},
fail: console.error
})
}
})
3 云函数 index.js
使用云函数前安装这个命令:npm install request-promise
var API_URL = "http://api.juheapi.com/japi/toh?key=******************&v=1.0&month=11&day=1"
const cloud = require('wx-server-sdk')
var rp = require('request-promise');
cloud.init()
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
let url = API_URL;
return await rp(url)
.then(function (res) {
return res
})
.catch(function (err) {
return '失败'
});
}


<h2><a id="1__0"></a>1 介绍</h2>
<p>微信小程序正式版无法调用http类型的API接口,只有htttps类型才可以通过验证,可以利用云函数避免这一难点。下面我会给出一个小案例。</p>
<h2><a id="2_indexjs_6"></a>2 index.js</h2>
<pre><div class="hljs"><code class="lang-js"><span class="hljs-title class_">Page</span>({
<span class="hljs-comment">/**
* 页面的初始数据
*/</span>
<span class="hljs-attr">data</span>: {
},
<span class="hljs-title function_">history</span>(<span class="hljs-params"></span>) {
<span class="hljs-variable language_">console</span>.<span class="hljs-title function_">log</span>(<span class="hljs-number">666666666</span>)
<span class="hljs-comment">//调用云函数</span>
wx.<span class="hljs-property">cloud</span>.<span class="hljs-title function_">callFunction</span>({
<span class="hljs-comment">// 云函数名称</span>
<span class="hljs-attr">name</span>: <span class="hljs-string">'HttpApi'</span>,
<span class="hljs-comment">// 传给云函数的参数</span>
<span class="hljs-attr">data</span>: {},
<span class="hljs-attr">success</span>: <span class="hljs-keyword">function</span>(<span class="hljs-params">res</span>) {
<span class="hljs-variable language_">console</span>.<span class="hljs-title function_">log</span>(res.<span class="hljs-property">result</span>)
<span class="hljs-comment">//将返回的值转为json格式</span>
<span class="hljs-keyword">var</span> p = <span class="hljs-title class_">JSON</span>.<span class="hljs-title function_">parse</span>(res.<span class="hljs-property">result</span>)
<span class="hljs-variable language_">console</span>.<span class="hljs-title function_">log</span>(p)
<span class="hljs-variable language_">console</span>.<span class="hljs-title function_">log</span>(p.<span class="hljs-property">result</span>)
<span class="hljs-comment">// var that = this;</span>
<span class="hljs-comment">// that.setData({</span>
<span class="hljs-comment">// })</span>
},
<span class="hljs-attr">fail</span>: <span class="hljs-variable language_">console</span>.<span class="hljs-property">error</span>
})
}
})
</code></div></pre>
<h2><a id="3__indexjs_45"></a>3 云函数 index.js</h2>
<p><em>使用云函数前安装这个命令:npm install request-promise</em></p>
<pre><div class="hljs"><code class="lang-js"><span class="hljs-comment">//npm install request-promise 先安装这个命令</span>
<span class="hljs-keyword">var</span> <span class="hljs-variable constant_">API_URL</span> = <span class="hljs-string">"http://api.juheapi.com/japi/toh?key=******************&v=1.0&month=11&day=1"</span>
<span class="hljs-comment">// 云函数入口文件</span>
<span class="hljs-keyword">const</span> cloud = <span class="hljs-built_in">require</span>(<span class="hljs-string">'wx-server-sdk'</span>)
<span class="hljs-keyword">var</span> rp = <span class="hljs-built_in">require</span>(<span class="hljs-string">'request-promise'</span>);
cloud.<span class="hljs-title function_">init</span>()
<span class="hljs-comment">// 云函数入口函数</span>
<span class="hljs-built_in">exports</span>.<span class="hljs-property">main</span> = <span class="hljs-keyword">async</span> (event, context) => {
<span class="hljs-keyword">const</span> wxContext = cloud.<span class="hljs-title function_">getWXContext</span>()
<span class="hljs-keyword">let</span> url = <span class="hljs-variable constant_">API_URL</span>;
<span class="hljs-keyword">return</span> <span class="hljs-keyword">await</span> <span class="hljs-title function_">rp</span>(url)
.<span class="hljs-title function_">then</span>(<span class="hljs-keyword">function</span> (<span class="hljs-params">res</span>) {
<span class="hljs-keyword">return</span> res
})
.<span class="hljs-title function_">catch</span>(<span class="hljs-keyword">function</span> (<span class="hljs-params">err</span>) {
<span class="hljs-keyword">return</span> <span class="hljs-string">'失败'</span>
});
}
</code></div></pre>
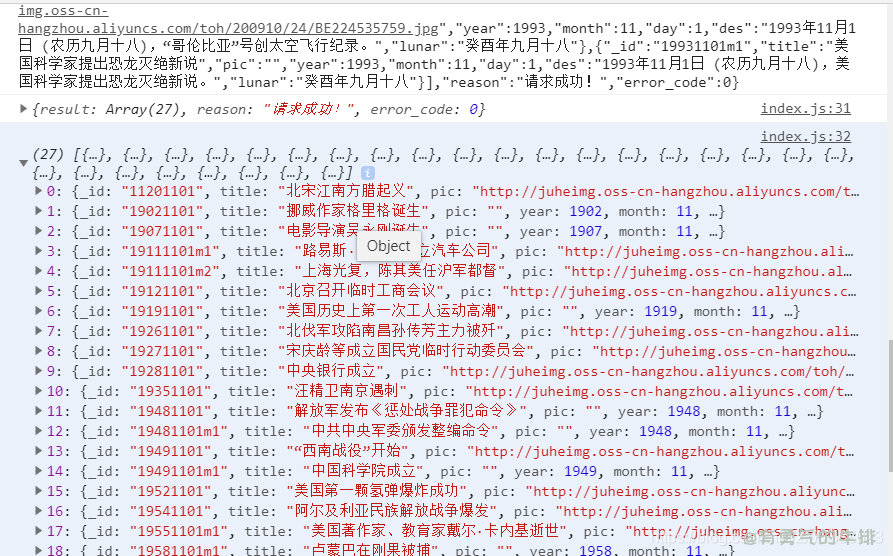
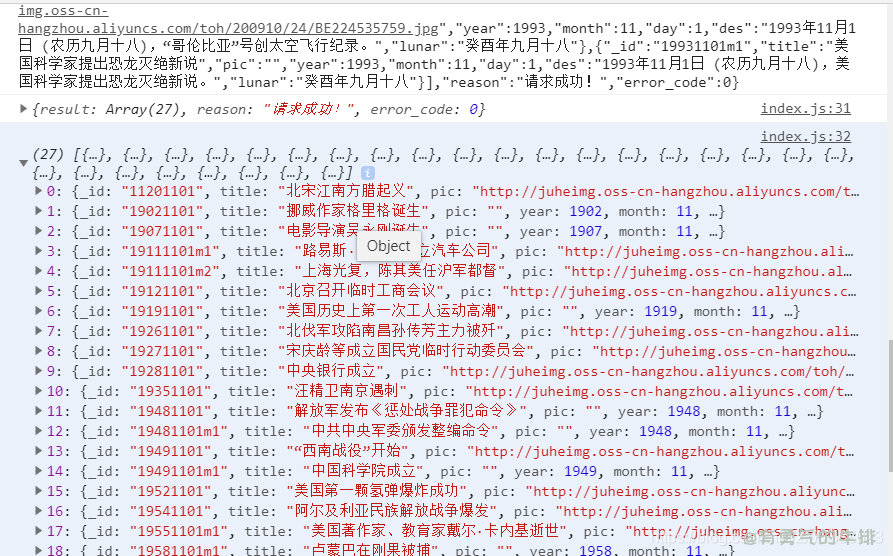
<p><img src="https://www.couragesteak.com/tcos/article/6ef02510a1d86e4ed281aa7e51ea5b53.png" alt="json数据" /></p>
<p><img src="https://www.couragesteak.com/tcos/article/be3967361b527c086284b53ce76fdf6b.png" alt="文件目录" /></p>







评论区