浏览器F12功能详细介绍
有勇气的牛排
1906
网络、逆向、汇编
2023-01-17 00:24:23
💖💖💖养成每日阅读好习惯, 每天进步, 超越昨天的自己💖💖💖
愿景:输出体系化编程知识与技巧,助力软件行业发展与从业者学习减负,让编程产生更大价值。
大家好,我是有勇气的牛排🐮🐮🐮
有问题的小伙伴欢迎在文末评论,点赞、收藏是对我最大的支持!!!
前言
掌握浏览器调试基本属于开发者必备的技能,熟悉使用浏览器调试功能已成为每个相关人员的必经之路,对于前端开发者、爬虫工程师、js逆向等人员尤为重要,下面这篇文章将带大家深度了解与使用此项技能,喜欢的可以收藏,以防丢失哦。
1 Elements
元素(Elements):用于查看或修改html元素的属性、CSS属性、监听事件、断点等。
1.1 鼠标右键

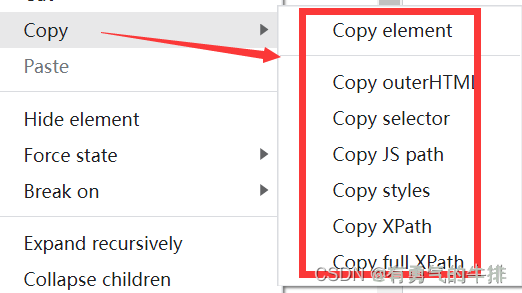
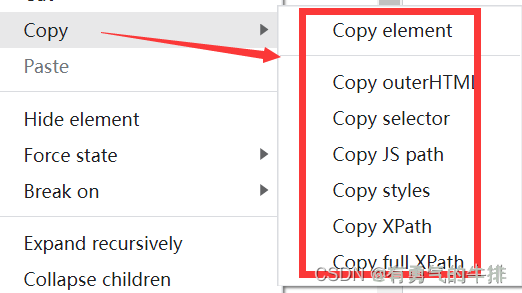
1.1.1 鼠标右键copy元素属性
这里以百度按钮为例

1、copy element:复制当前选中元素
<input type="submit" value="百度一下" id="su" class="btn self-btn bg s_btn">
2、copu outHTML
<input type="submit" value="百度一下" id="su" class="btn self-btn bg s_btn">
3、copy selector
#su
4、copy JS path
document.querySelector("#su")
5、Copy styles
user-select: text!important;
margin: 0;
font-family: Arial,sans-serif;
-webkit-appearance: none;
cursor: pointer;
width: 108px;
height: 44px;
line-height: 45px;
padding: 0;
background: 0 0;
background-color: #4e6ef2;
border-radius: 0 10px 10px 0;
font-size: 17px;
color: #fff;
box-shadow: none;
font-weight: 400;
border: none;
outline: 0;
6、Copy XPath
//*[@id="su"]
7、Copy full XPath
/html/body/div[1]/div[2]/div[5]/div[1]/div/form/span[2]/input
1.2.2 鼠标右键 Force state(元素状态)
1、active
2、:hover
3、focus
4、visited
5、focus-within
6、focus-visible
1.3.3 鼠标右键 Break on(页面断点)
1、 subtree modifications
2、attribute modifications
3、node removal
1.2 属性
1.2.1 Styles
元素具体样式
1.2.2 Computed
元素具体布局
1.2.3 Layout
1.2.4 Event Listeners
事件监听:js捕获所有事件
选项:AncesstorseScroll All
2 Console 控制台
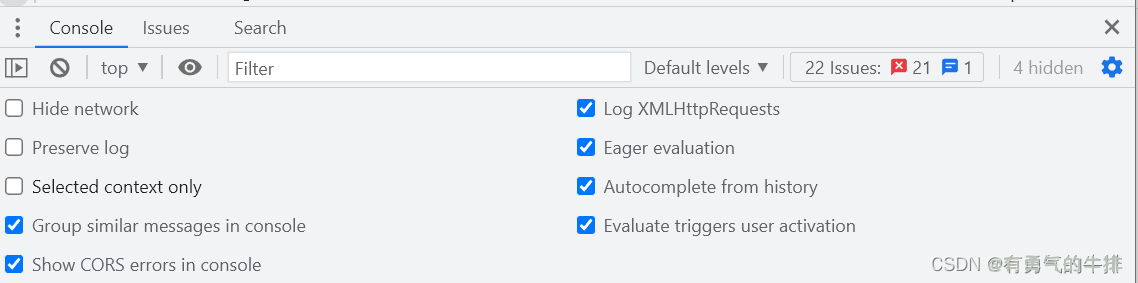
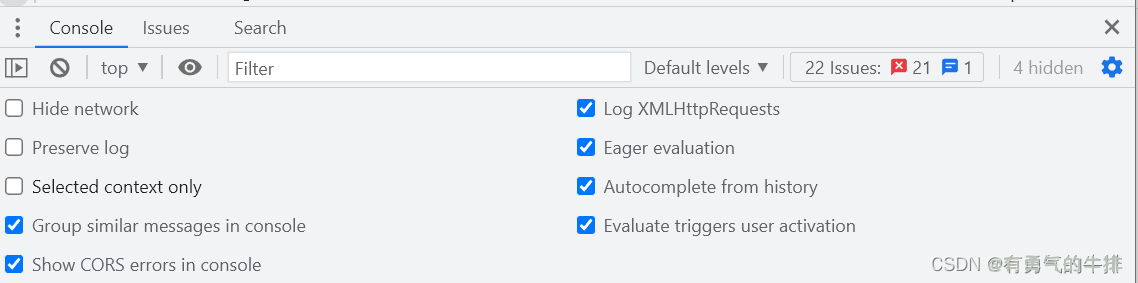
控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。

Hide network:隐藏网络信息。浏览器预设会印出关于网路的错误Message,例如收到400或500 的状态码就会显示错误。(推荐不隐藏)
Preserve log:刷新页面是否保留控制台信息。
Selected context only:只显示当前上下文,取消勾选将会显示所有上下文。(不勾选)
Group similar messages in console:类似的消息会折叠显示。(勾选)
Show CORS errors in console:是否打印CORS报错。(打印)
Log XMLHttpRequests:是否显示每一个 XMLHttpRequests,XHR finished loading 表示完成。(勾选)
Autocomplete from history:自动生成历史消息。
Evaluate triggers user activation:检测触发用户激活,用于确保代码的执行是由用户触发,而非代码自动执行。
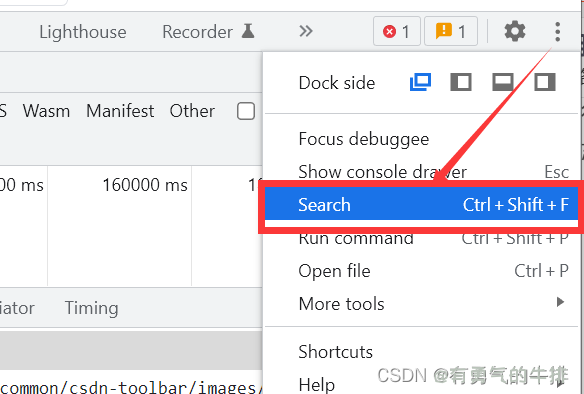
3 Source 资源
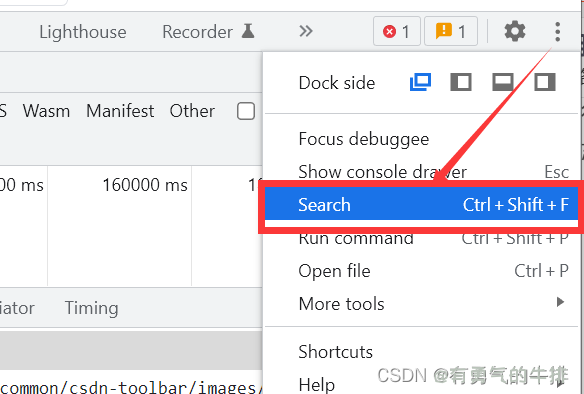
打开搜索:三个点->Search
快捷键:Ctrl+Shift+F

- 完整搜索面板如下:

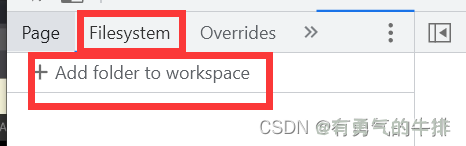
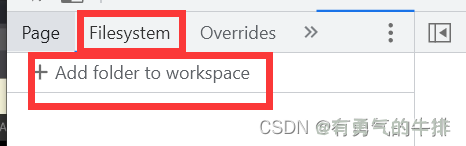
- 关联本地文件系统

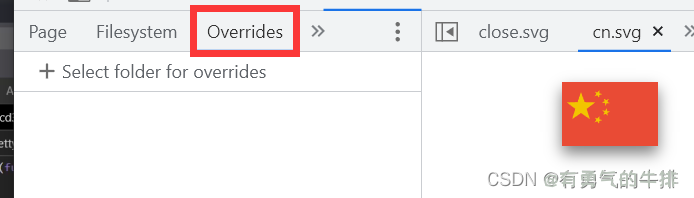
- 重写:对当前已有的js文件等重写替换

- 不打开编辑器,临时编辑新js等内容,可以影响到页面,也适用于js调试,油猴脚本等工具的使用。

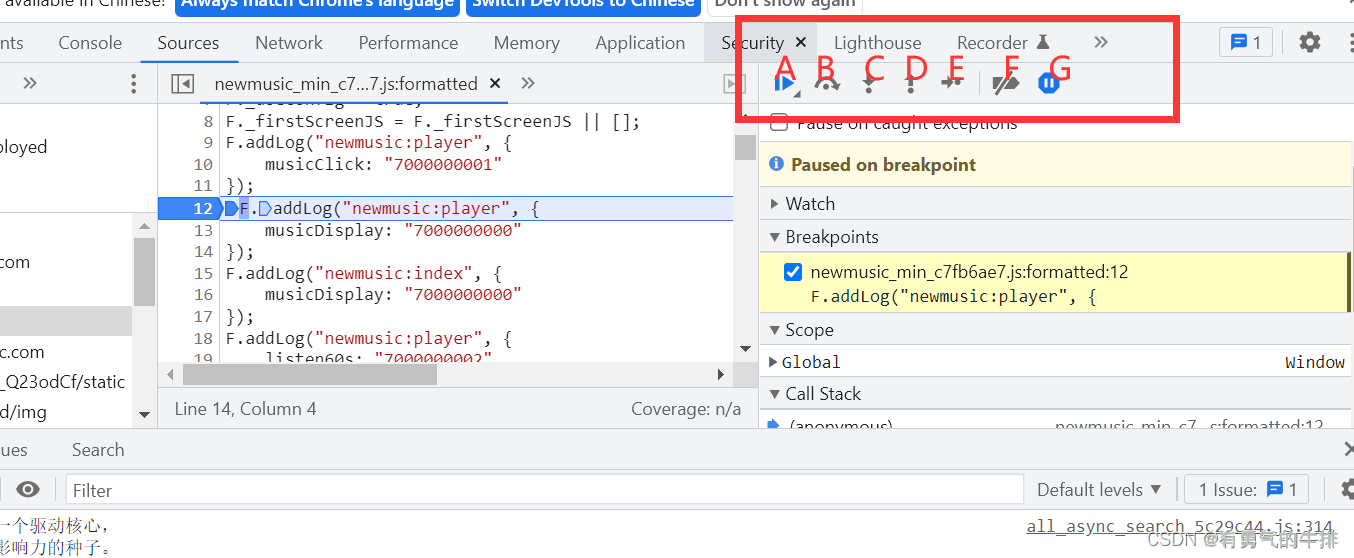
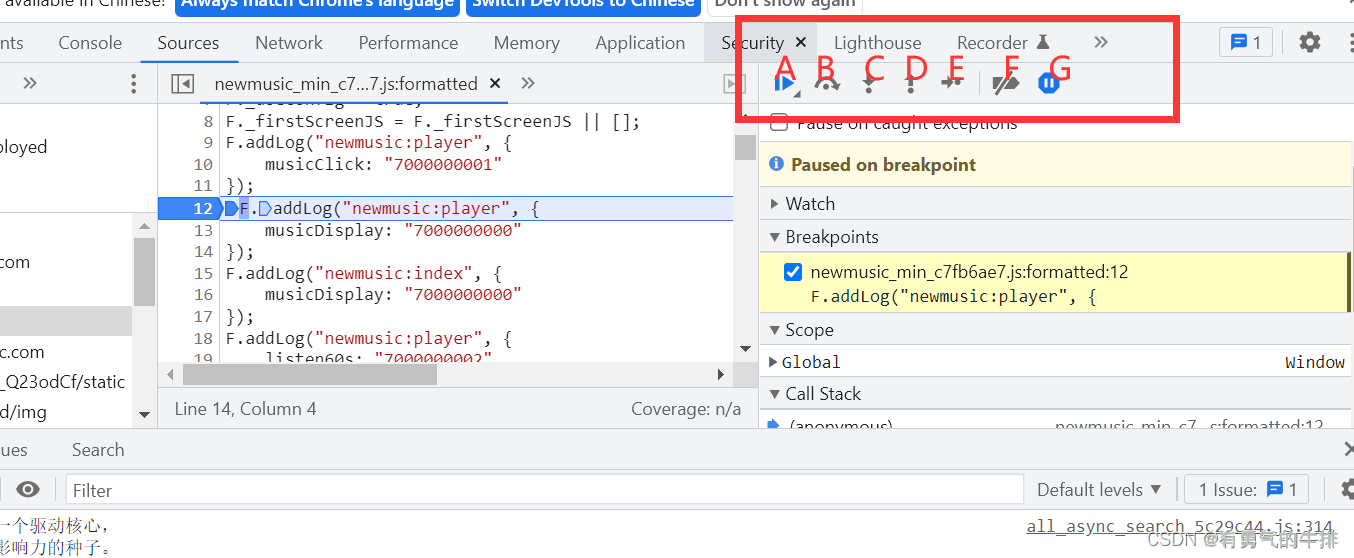
- 断点 breakpoint


A:从当前断点运行到下一个断点。
B:逐个方法运行。
C:进入到当前方法,逐语句运行。
D:返回到函数被调用的位置(方法调用者的位置)。
E:逐语句执行。
F:是否调试(白色生效,开启后[蓝色]用户下的断点会失效)。
G:异常捕获。
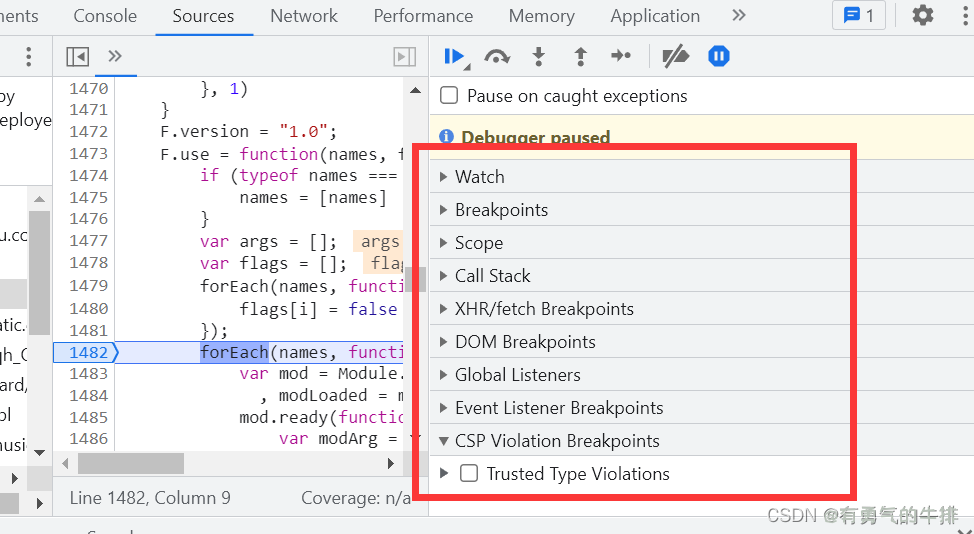
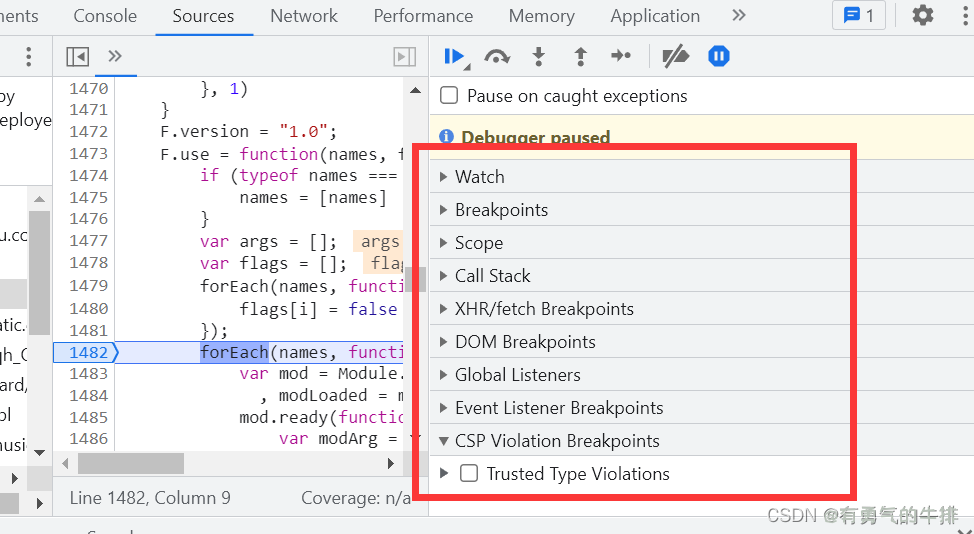
- 调试面板

watch:当前作用域变量监听(局部变量也可以监听)。
Breakpoints:断点列表
Scope:作用域
Cll Stack:堆栈
XHR/fETCH Breakpoints:XHR/fETCH断点列表。
DOM Breakpoints:DOM断点列表。
Global Listeners:全局事件。
Event Listener Breakpoints:全局事件断点列表。
CSP Violation Breakpoints:
- 断点鼠标右键属性
Continue to here:
Remove breakpoint:
Edit breakpoint:
Disable breakpoint:
Add script to ignore list:
4 Network
4.1 一级配置
1、Ctrl+F:搜索
2、红色按钮:亮起->抓包状态
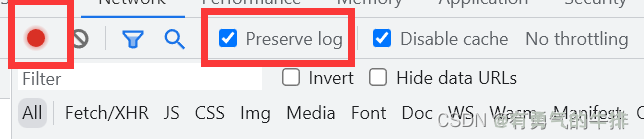
3、Preserve log:开启后对历史抓包记录不清除

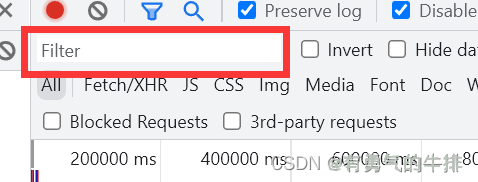
4、过滤筛选操作

# 状态 200/304...
status-code:200
# 资源
.js
.png
...
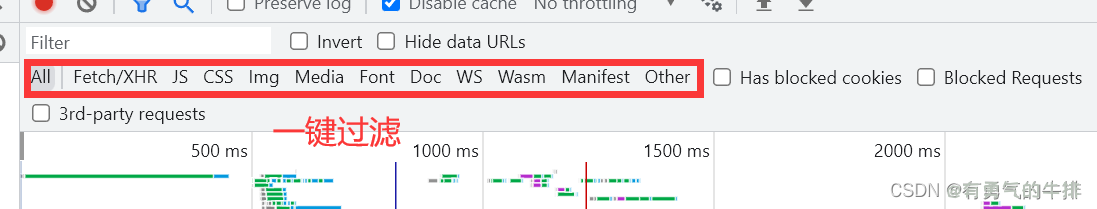
5、一键过滤

6、Hide data URLS:隐藏带数据的 URL
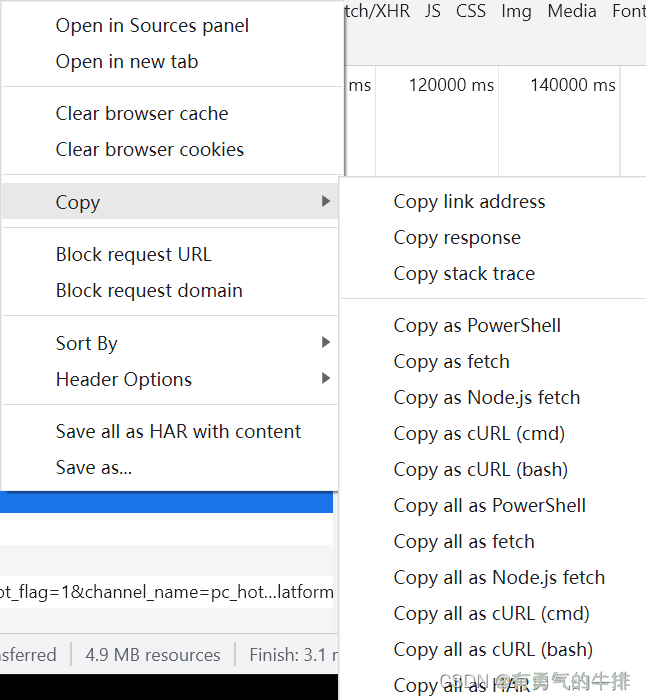
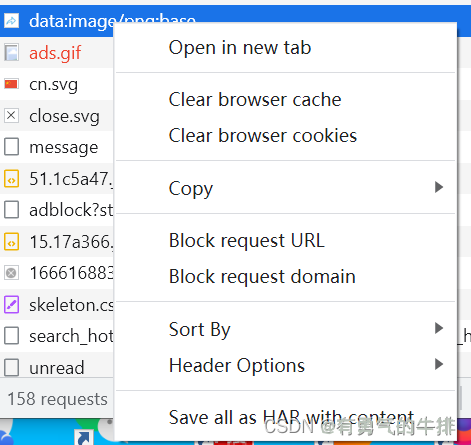
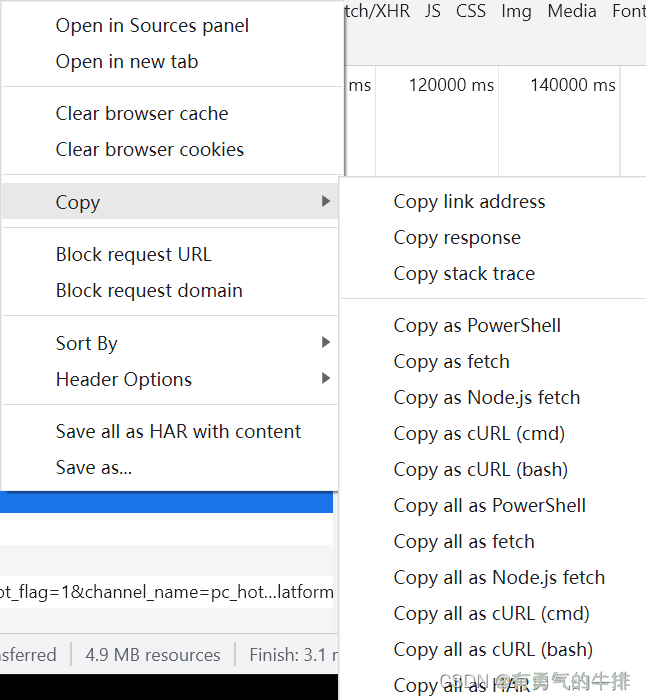
4.2 对包(鼠标右键)

1、Open in Sources panel:从资源面板打开。
2、Open in new tab:从新窗口打开。
3、Clear browser cache:清空缓存。
4、Clear browser cookies:清空cookie。
5、Copy:

-
Copy link address
# Copy link address
https://img-operation.csdnimg.cn/csdn/silkroad/img/1666149376891.gif
-
Copy request headers
-
Copy response headers
-
Copy response(复制响应体)
# 图片:data:image/png;base64,iVBOR...
# josn文件:json内容
-
Copy stack trace(复制栈)
-
Copy as PowerShell
$session = New-Object Microsoft.PowerShell.Commands.WebRequestSession
$session.UserAgent = "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36"
Invoke-WebRequest -UseBasicParsing -Uri "https://profile-avatar.csdnimg.cn/0993327ee62846f28be6c94b2efb96a2_zx77588023.jpg!2" `
-WebSession $session `
-Headers @{
"authority"="profile-avatar.csdnimg.cn"
"method"="GET"
"path"="/0993327ee62846f28be6c94b2efb96a2_zx77588023.jpg!2"
"scheme"="https"
"accept"="image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8"
"accept-encoding"="gzip, deflate, br"
"accept-language"="zh-CN,zh;q=0.9"
"cache-control"="no-cache"
"pragma"="no-cache"
"referer"="https://i.csdn.net/"
"sec-ch-ua"="`"Google Chrome`";v=`"105`", `"Not)A;Brand`";v=`"8`", `"Chromium`";v=`"105`""
"sec-ch-ua-mobile"="?0"
"sec-ch-ua-platform"="`"Windows`""
"sec-fetch-dest"="image"
"sec-fetch-mode"="no-cors"
"sec-fetch-site"="cross-site"
}
-
Copy as fetch
fetch("https://profile-avatar.csdnimg.cn/0993327ee62846f28be6c94b2efb96a2_zx77588023.jpg!2", {
"headers": {
"accept": "image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8",
"accept-language": "zh-CN,zh;q=0.9",
"cache-control": "no-cache",
"pragma": "no-cache",
"sec-ch-ua": "\"Google Chrome\";v=\"105\", \"Not)A;Brand\";v=\"8\", \"Chromium\";v=\"105\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "image",
"sec-fetch-mode": "no-cors",
"sec-fetch-site": "cross-site"
},
"referrer": "https://i.csdn.net/",
"referrerPolicy": "unsafe-url",
"body": null,
"method": "GET",
"mode": "cors",
"credentials": "omit"
});
-
Copy as Node.js fetch
-
Copy as cURL(cmd)
-
Copy as cURL(bash)
-
Copy as PowerShell
-
…
6、Block request URL:
7、Block request domain:
8、Sort By:
9、Header Options:
10、Save all as HAR with content:
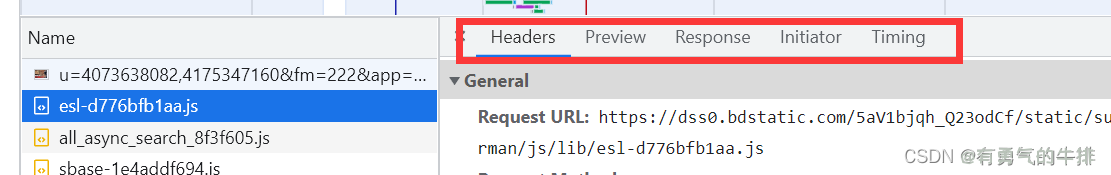
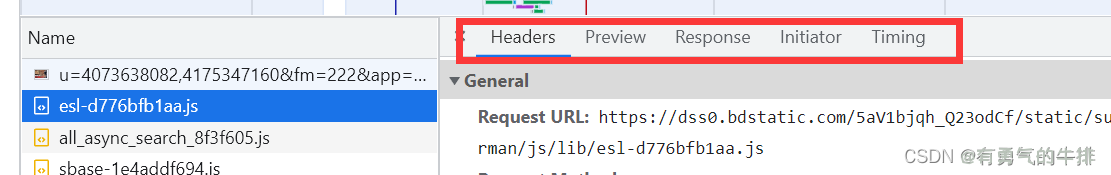
4.3 请求包内容属性

4.3.1 Headers 请求头
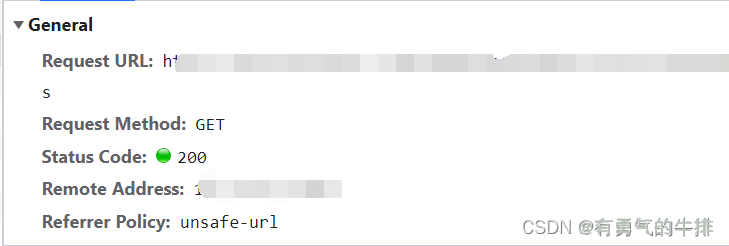
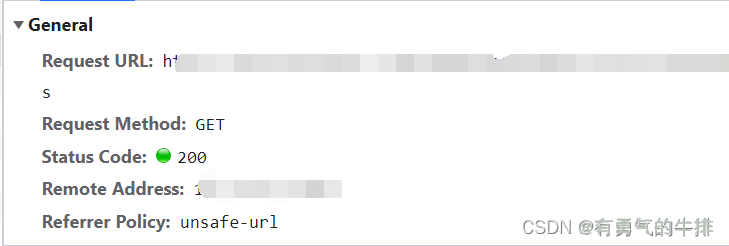
1、General
收集请求url、响应的status与代理等信息。

2、Response Headers:服务器响应包头
Access-Control-*:响应头用于在请求跨域时的处理。
Access-Ranges:是否接受字节范围请求。
Age:消息对象在缓存代理中存储的时长,单位为秒。
Content-Disposition:回复的内容该以何种形式展示,是以内联的形式(预览),还是以附件的形式下载并保存到本地(inline|attachment)。
Content-Security-Policy:允许站点管理者在指定的页面控制用户代理的资源。
Etag:缓存未更改的资源。
Expires:包含日期/时间,即在此时候之后,响应过期;
Last-Modified:其中包含源头服务器认定的资源做出修改的日期及时间。同同行被用作一个验证器来判断接收到的或者存储的资源是否彼此一致。
Location:令客户端重定向至指定URI。
Proxy-Authenticate:代理服务器对客户端的认证信息。
Public-Key-Pins:包含该Web服务器用来进行加密的 public key(公钥)信息。
Public-Key-Pins-Report-Only:设置在公钥固定不匹配时发送错误信息到report-uri。
Refer-Policy:用来监管哪些访问来源信息,会在Refer中发送。
Refer-After:表示用户代理需要等待多长时间之后才能继续发送请求。
Server:首部包含了处理请求的源头服务器所用到的软件相关信息。
Set-Cookie:服务器向客户端发送cookie。
SourceMap:Http相应头链接生成的代码到一个sourcemap,使浏览器能够重建原始的资源然后显示在调试器里。
Strict-Transport-Security:它告诉浏览器只能通过 https访问当前资源。
Timing-Allow-Origin:用于指定特定的站点,以允许其访问Resource Time API 提供的相关信息。
Transfer-Encoding(进制修改):传递给用户所采用的编码形式(gzip|deflate)。
Vary:它决定了对于未来的一个请求头,应该用一个缓存的回复(response)还是向服务器请求一个新的回复。
WWW-Authenticate:定义了使用何种验证方式去获取资源的连接。
X-XSS-Protectiong:当检测到跨站脚本攻击(XSS)时,浏览器将停止加载页面。
3、Request Headers:请求包头
Accept:客户端可以处理的内容类型,并使用 Content-Type 应答头通知客户端它的选择。
Accept-encoding(禁止修改):客户端能够理解的内容编码方式(gzip|br|deflate);
Authorization:
Cookie:通过 Set-Cookie 设置的值。
DNT:表名用户对于网站追踪的偏好。
Host(禁止修改):请求资源所在服务器。
If-Match:比较实体标记(ETag)。
If-Modified-Since:比较资源的更新时间。
If-None-Match:比较实体标记(与If-Match相反)
If-Range:资源未更新时发送实体Byte的范围请求。
If-Unmodified-Since:比较资源的更新时间(与 If-Modified-Since 相反)
Origin(进制修改):表名了请求来自哪个网站。
Proxy-Authorization:代理服务器要求客户端的认证信息。
Range:告知服务器返回文件的那一部分。在一个Range首部中,可以一次请求多个部分,服务器会以multpart文件的形式将其返回。
Referer(进制修改):包含了当前请求页面的来源地址。
Sec-fetch-*(禁止修改):获取元数据标头指示请求的目的地,即如何使用获取的数据。
Upgrade-Insecure-Requests:表示客户端优先选择加密及带有身份验证的响应;
User-Agent:浏览器信息
4.3.2 Response
响应体
5 Application
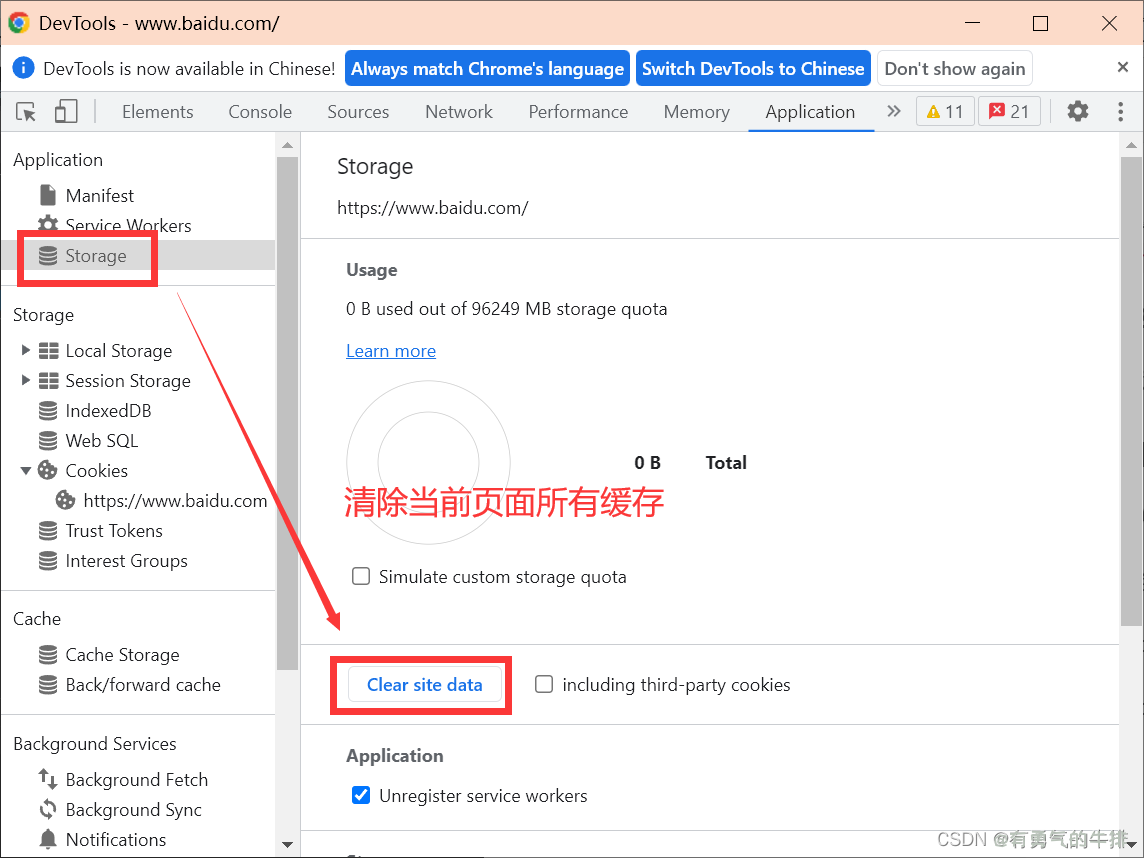
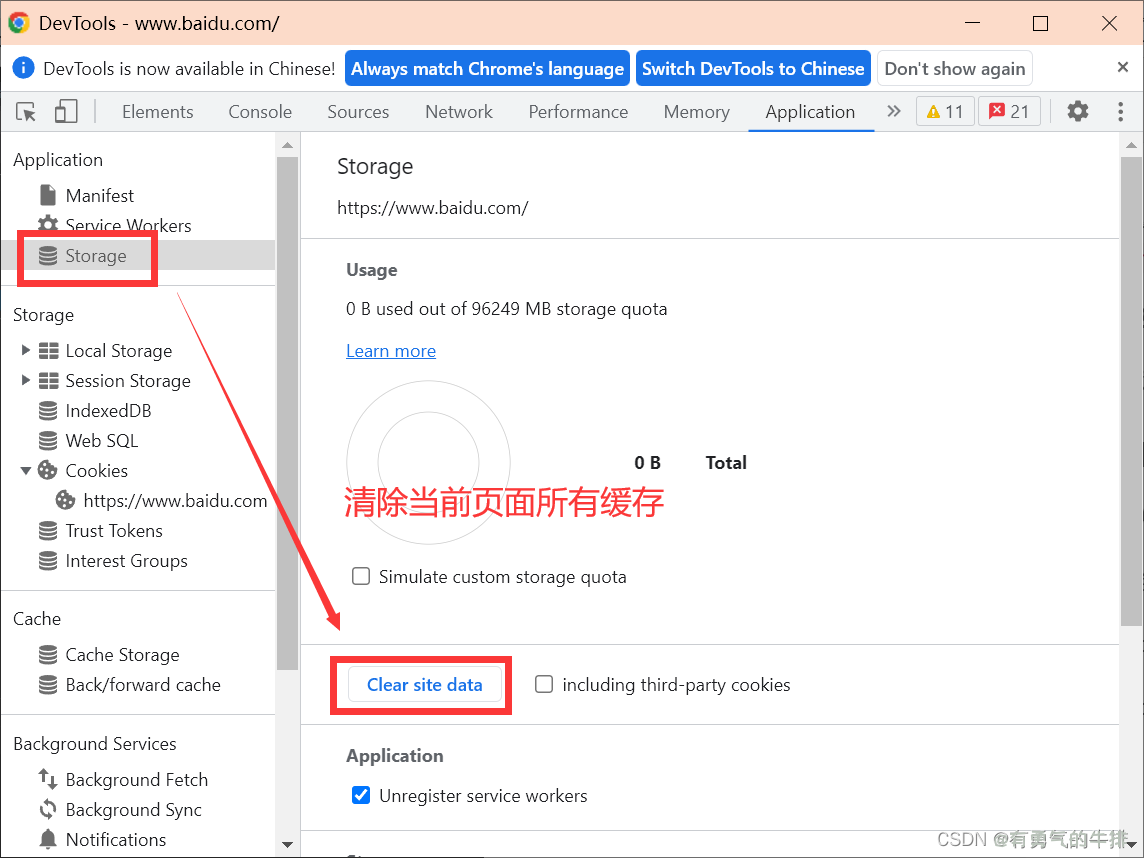
5.1 Application
5.1.1 Storage
清除当前页面所有缓存

5.2 Storage
5.2.1 Local Storage 与 Session Storage
Web Storage分为Session Storage 和 Local Storage,是本地持久化存储用来存储一些不需要让服务器知道。
5.2.2
5.2.3 IndexedDB
5.2.4 Web SQL
5.2.5 Cookies
5.2.6 Trust Tokens
5.2.7 Interest Groups
https://www.bilibili.com/video/BV1Kh411r7uR
https://segmentfault.com/a/1190000018234763
https://blog.csdn.net/mengsandy/article/details/107519894
<blockquote>
<p><font face="楷体,华文行楷,隶书,黑体" color="black" size="4"><strong>💖💖💖养成每日阅读好习惯, 每天进步, 超越昨天的自己💖💖💖</strong></font><br />
<font face="楷体,华文行楷,隶书,黑体" color="#9400D3" size="3"><strong>愿景:输出体系化编程知识与技巧,助力软件行业发展与从业者学习减负,让编程产生更大价值。</strong></font></p>
</blockquote>
<p><font face="楷体,华文行楷,隶书,黑体" color="red" size="4"><strong>大家好,我是有勇气的牛排🐮🐮🐮</strong> </font><br />
<font face="楷体,华文行楷,隶书,黑体" color="blue" size="4"><strong>有问题的小伙伴欢迎在文末评论,点赞、收藏是对我最大的支持!!!</strong></font></p>
<h2><a id="_7"></a>前言</h2>
<p>掌握浏览器调试基本属于开发者必备的技能,熟悉使用浏览器调试功能已成为每个相关人员的必经之路,对于前端开发者、爬虫工程师、js逆向等人员尤为重要,下面这篇文章将带大家深度了解与使用此项技能,喜欢的可以收藏,以防丢失哦。</p>
<h2><a id="1_Elements_11"></a>1 Elements</h2>
<p>元素(Elements):用于查看或修改html元素的属性、CSS属性、监听事件、断点等。</p>
<h3><a id="11__15"></a>1.1 鼠标右键</h3>
<p><img src="https://www.couragesteak.com/tcos/article/dc0cac98cf3402713b97c2d4b360315e.png" alt="d5f3c7ba01da446491f6d72b77bd7104.png" /></p>
<h4><a id="111_copy_20"></a>1.1.1 鼠标右键copy元素属性</h4>
<p>这里以百度按钮为例</p>
<p><img src="https://www.couragesteak.com/tcos/article/dda44bfcb190dacbf04b639386d8f915.png" alt="6a742e4b00e94919b31cf125465f419b.png" /></p>
<p>1、copy element:复制当前选中元素</p>
<pre><div class="hljs"><code class="lang-shell"><input type="submit" value="百度一下" id="su" class="btn self-btn bg s_btn">
</code></div></pre>
<p>2、copu outHTML</p>
<pre><div class="hljs"><code class="lang-shell"><input type="submit" value="百度一下" id="su" class="btn self-btn bg s_btn">
</code></div></pre>
<p>3、copy selector</p>
<pre><code class="lang-powershell">#su
</code></pre>
<p>4、copy JS path</p>
<pre><div class="hljs"><code class="lang-shell">document.querySelector("#su")
</code></div></pre>
<p>5、Copy styles</p>
<pre><div class="hljs"><code class="lang-shell">user-select: text!important;
margin: 0;
font-family: Arial,sans-serif;
-webkit-appearance: none;
cursor: pointer;
width: 108px;
height: 44px;
line-height: 45px;
padding: 0;
background: 0 0;
background-color: #4e6ef2;
border-radius: 0 10px 10px 0;
font-size: 17px;
color: #fff;
box-shadow: none;
font-weight: 400;
border: none;
outline: 0;
</code></div></pre>
<p>6、Copy XPath</p>
<pre><div class="hljs"><code class="lang-shell">//*[@id="su"]
</code></div></pre>
<p>7、Copy full XPath</p>
<pre><div class="hljs"><code class="lang-shell">/html/body/div[1]/div[2]/div[5]/div[1]/div/form/span[2]/input
</code></div></pre>
<h4><a id="122__Force_state_86"></a>1.2.2 鼠标右键 Force state(元素状态)</h4>
<p>1、active</p>
<p>2、:hover</p>
<p>3、focus</p>
<p>4、visited</p>
<p>5、focus-within</p>
<p>6、focus-visible</p>
<h4><a id="133___Break_on_100"></a>1.3.3 鼠标右键 Break on(页面断点)</h4>
<p>1、 subtree modifications</p>
<p>2、attribute modifications</p>
<p>3、node removal</p>
<h3><a id="12__108"></a>1.2 属性</h3>
<h4><a id="121_Styles_110"></a>1.2.1 Styles</h4>
<p>元素具体样式</p>
<h4><a id="122_Computed_114"></a>1.2.2 Computed</h4>
<p>元素具体布局</p>
<h4><a id="123_Layout_118"></a>1.2.3 Layout</h4>
<h4><a id="124_Event_Listeners_120"></a>1.2.4 Event Listeners</h4>
<p>事件监听:js捕获所有事件</p>
<p>选项:AncesstorseScroll All</p>
<ul>
<li>勾选:查看所有事件</li>
<li>非勾选:查看当前元素事件</li>
</ul>
<h2><a id="2_Console__130"></a>2 Console 控制台</h2>
<p>控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。</p>
<p><img src="https://www.couragesteak.com/tcos/article/94777675ce8c1ae0e508de13a5a1459a.png" alt="8ed42ff8c6134f0db0b676409fae9485.png" /></p>
<p><code>Hide network</code>:隐藏网络信息。浏览器预设会印出关于网路的错误Message,例如收到400或500 的状态码就会显示错误。(推荐不隐藏)<br />
<code>Preserve log</code>:刷新页面是否保留控制台信息。<br />
<code>Selected context only</code>:只显示当前上下文,取消勾选将会显示所有上下文。(不勾选)<br />
<code>Group similar messages in console</code>:类似的消息会折叠显示。(勾选)<br />
<code>Show CORS errors in console</code>:是否打印CORS报错。(打印)<br />
<code>Log XMLHttpRequests</code>:是否显示每一个 XMLHttpRequests,XHR finished loading 表示完成。(勾选)<br />
<code>Autocomplete from history</code>:自动生成历史消息。<br />
<code>Evaluate triggers user activation</code>:检测触发用户激活,用于确保代码的执行是由用户触发,而非代码自动执行。</p>
<h2><a id="3_Source__147"></a>3 Source 资源</h2>
<p>打开搜索:<code>三个点</code>-><code>Search</code><br />
快捷键:<code>Ctrl+Shift+F</code></p>
<p><img src="https://www.couragesteak.com/tcos/article/2552a6978fd759ce192aeed0fc53c470.png" alt="8a598af94cfe470898610e5996d497ef.png" /></p>
<ol>
<li>完整搜索面板如下:</li>
</ol>
<p><img src="https://www.couragesteak.com/tcos/article/5ddc3004e58f9c48b917daf56ffeba24.png" alt="9df951da4d9048569bd09a8be0b10729.png" /></p>
<ol start="2">
<li>关联本地文件系统</li>
</ol>
<p><img src="https://www.couragesteak.com/tcos/article/8f793ea08bed5240427e762a2a7c2950.png" alt="35d9669f4ac94e83b49535115ebeb8df.png" /></p>
<ol start="3">
<li>重写:对当前已有的js文件等重写替换</li>
</ol>
<p><img src="https://www.couragesteak.com/tcos/article/9cdb5c9d6e0093845a3ed579d3408b5a.png" alt="ea65d5ec55904086b5fcc0b21e5dfc54.png" /></p>
<ol start="4">
<li>不打开编辑器,临时编辑新js等内容,可以影响到页面,也适用于js调试,油猴脚本等工具的使用。</li>
</ol>
<p><img src="https://www.couragesteak.com/tcos/article/8d26180ae2f7937a1fa716e8479017d5.png" alt="46f0ca064d1349109251ecb6eab3560f.png" /></p>
<ol start="5">
<li>断点 breakpoint</li>
</ol>
<p><img src="https://www.couragesteak.com/tcos/article/b84c24194176869233055dc14529af73.png" alt="99c07ddc08074bdcab1c39142a41ebee.png" /></p>
<p><img src="https://www.couragesteak.com/tcos/article/44a1686949c9990865d4253c93a88b47.png" alt="714bc9b930474270814fad2a7d85a2d3.png" /></p>
<p><code>A</code>:从当前断点运行到下一个断点。<br />
<code>B</code>:逐个方法运行。<br />
<code>C</code>:进入到当前方法,逐语句运行。<br />
<code>D</code>:返回到函数被调用的位置(方法调用者的位置)。<br />
<code>E</code>:逐语句执行。<br />
<code>F</code>:是否调试(白色生效,开启后[蓝色]用户下的断点会失效)。<br />
<code>G</code>:异常捕获。</p>
<ol start="6">
<li>调试面板</li>
</ol>
<p><img src="https://www.couragesteak.com/tcos/article/a93318736c1ba30cbf12c41a3bbb60cb.png" alt="a098d5d28c5d44eeb8b187a788f96623.png" /></p>
<p><code>watch</code>:当前作用域变量监听(局部变量也可以监听)。<br />
<code>Breakpoints</code>:断点列表<br />
<code>Scope</code>:作用域<br />
<code>Cll Stack</code>:堆栈<br />
<code>XHR/fETCH Breakpoints</code>:XHR/fETCH断点列表。<br />
<code>DOM Breakpoints</code>:DOM断点列表。<br />
<code>Global Listeners</code>:全局事件。<br />
<code>Event Listener Breakpoints</code>:全局事件断点列表。<br />
<code>CSP Violation Breakpoints</code>:</p>
<ol start="8">
<li>断点鼠标右键属性<br />
<code>Continue to here</code>:<br />
<code>Remove breakpoint</code>:<br />
<code>Edit breakpoint</code>:<br />
<code>Disable breakpoint</code>:<br />
<code>Add script to ignore list</code>:</li>
</ol>
<h2><a id="4_Network_209"></a>4 Network</h2>
<h3><a id="41__211"></a>4.1 一级配置</h3>
<p>1、<code>Ctrl+F</code>:搜索</p>
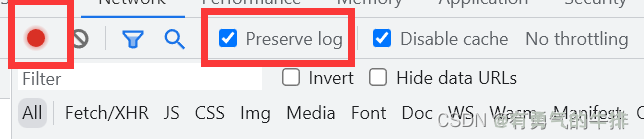
<p>2、<code>红色按钮</code>:亮起->抓包状态<br />
3、<code>Preserve log</code>:开启后对历史抓包记录不清除</p>
<p><img src="https://www.couragesteak.com/tcos/article/4f629e26d596be935f28f5e8da92f50f.png" alt="f1894c5b8918418eb170190e78cf5e1b.png" /></p>
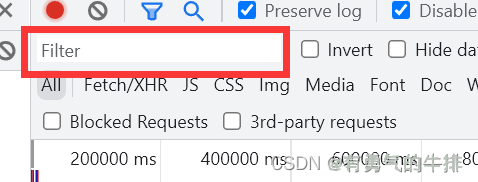
<p>4、过滤筛选操作</p>
<p><img src="https://www.couragesteak.com/tcos/article/329af8b6cd6acc84c519769f5d23759c.png" alt="99544a5009c54d2aa190933a6df8ba7b.png" /></p>
<pre><code class="lang-powershell"># 状态 200/304...
status-code:200
# 资源
.js
.png
...
</code></pre>
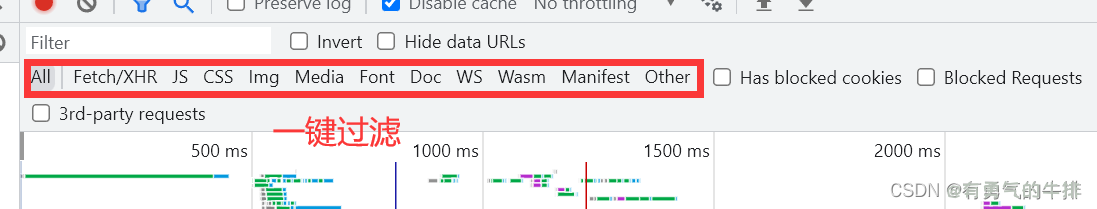
<p>5、一键过滤</p>
<p><img src="https://www.couragesteak.com/tcos/article/45fa8bdd3b52a52942133470f59b6279.png" alt="75ba1b4f1acf4d3abdbc4982843b2676.png" /></p>
<p>6、<code>Hide data URLS</code>:隐藏带数据的 URL</p>
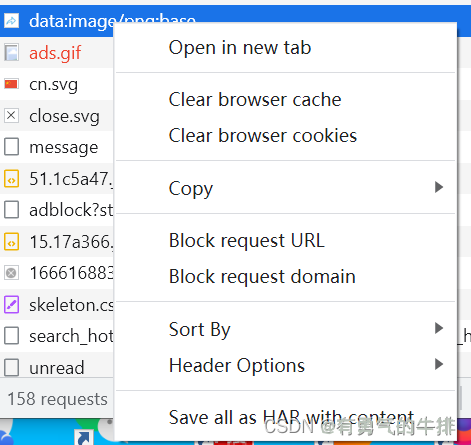
<h3><a id="42__241"></a>4.2 对包(鼠标右键)</h3>
<p><img src="https://www.couragesteak.com/tcos/article/21eba1051f54fef074390e7ff0d77e45.png" alt="2230e301a38b4be5a6b47985799fd651.png" /></p>
<p>1、Open in Sources panel:从资源面板打开。<br />
2、Open in new tab:从新窗口打开。<br />
3、Clear browser cache:清空缓存。<br />
4、Clear browser cookies:清空cookie。<br />
5、Copy:</p>
<p><img src="https://www.couragesteak.com/tcos/article/10e7cbc8cbfaa9efd075dcce69394452.png" alt="a0dc9c4891af4f1889b4508589199523.png" /></p>
<ol>
<li>
<p><code>Copy link address</code></p>
<pre><div class="hljs"><code class="lang-shell"><span class="hljs-meta"># </span><span class="language-bash">Copy <span class="hljs-built_in">link</span> address</span>
https://img-operation.csdnimg.cn/csdn/silkroad/img/1666149376891.gif
</code></div></pre>
</li>
<li>
<p><code>Copy request headers</code></p>
</li>
<li>
<p><code>Copy response headers</code></p>
</li>
<li>
<p><code>Copy response</code>(复制响应体)</p>
<pre><div class="hljs"><code class="lang-shell"><span class="hljs-meta"># </span><span class="language-bash">图片:data:image/png;base64,iVBOR...</span>
<span class="hljs-meta"># </span><span class="language-bash">josn文件:json内容</span>
</code></div></pre>
</li>
<li>
<p><code>Copy stack trace</code>(复制栈)</p>
</li>
<li>
<p><code>Copy as PowerShell</code></p>
<pre><code class="lang-pshell">$session = New-Object Microsoft.PowerShell.Commands.WebRequestSession
$session.UserAgent = "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/105.0.0.0 Safari/537.36"
Invoke-WebRequest -UseBasicParsing -Uri "https://profile-avatar.csdnimg.cn/0993327ee62846f28be6c94b2efb96a2_zx77588023.jpg!2" `
-WebSession $session `
-Headers @{
"authority"="profile-avatar.csdnimg.cn"
"method"="GET"
"path"="/0993327ee62846f28be6c94b2efb96a2_zx77588023.jpg!2"
"scheme"="https"
"accept"="image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8"
"accept-encoding"="gzip, deflate, br"
"accept-language"="zh-CN,zh;q=0.9"
"cache-control"="no-cache"
"pragma"="no-cache"
"referer"="https://i.csdn.net/"
"sec-ch-ua"="`"Google Chrome`";v=`"105`", `"Not)A;Brand`";v=`"8`", `"Chromium`";v=`"105`""
"sec-ch-ua-mobile"="?0"
"sec-ch-ua-platform"="`"Windows`""
"sec-fetch-dest"="image"
"sec-fetch-mode"="no-cors"
"sec-fetch-site"="cross-site"
}
</code></pre>
</li>
<li>
<p><code>Copy as fetch</code></p>
<pre><div class="hljs"><code class="lang-shell">fetch("https://profile-avatar.csdnimg.cn/0993327ee62846f28be6c94b2efb96a2_zx77588023.jpg!2", {
"headers": {
"accept": "image/avif,image/webp,image/apng,image/svg+xml,image/*,*/*;q=0.8",
"accept-language": "zh-CN,zh;q=0.9",
"cache-control": "no-cache",
"pragma": "no-cache",
"sec-ch-ua": "\"Google Chrome\";v=\"105\", \"Not)A;Brand\";v=\"8\", \"Chromium\";v=\"105\"",
"sec-ch-ua-mobile": "?0",
"sec-ch-ua-platform": "\"Windows\"",
"sec-fetch-dest": "image",
"sec-fetch-mode": "no-cors",
"sec-fetch-site": "cross-site"
},
"referrer": "https://i.csdn.net/",
"referrerPolicy": "unsafe-url",
"body": null,
"method": "GET",
"mode": "cors",
"credentials": "omit"
});
</code></div></pre>
</li>
<li>
<p><code>Copy as Node.js fetch</code></p>
</li>
<li>
<p><code>Copy as cURL(cmd)</code></p>
</li>
<li>
<p><code>Copy as cURL(bash)</code></p>
</li>
<li>
<p><code>Copy as PowerShell</code></p>
</li>
<li>
<p>…</p>
</li>
</ol>
<p>6、Block request URL:<br />
7、Block request domain:<br />
8、Sort By:<br />
9、Header Options:<br />
10、Save all as HAR with content:</p>
<h3><a id="43__353"></a>4.3 请求包内容属性</h3>
<p><img src="https://www.couragesteak.com/tcos/article/998bf42b69f63f8901b4b107d0bedf81.png" alt="25d44e7a98d943e9992d14a2c86bec88.png" /></p>
<h4><a id="431_Headers__358"></a>4.3.1 Headers 请求头</h4>
<h5><a id="1General_360"></a>1、General</h5>
<p>收集请求url、响应的status与代理等信息。</p>
<p><img src="https://www.couragesteak.com/tcos/article/530542683a182b35dc169dd0fdabaca0.png" alt="e457a6c601134a26a1ef962d91e901d9.png" /></p>
<h5><a id="2Response_Headers_366"></a>2、Response Headers:服务器响应包头</h5>
<p><code>Access-Control-*</code>:响应头用于在请求跨域时的处理。<br />
<code>Access-Ranges</code>:是否接受字节范围请求。<br />
<code>Age</code>:消息对象在缓存代理中存储的时长,单位为秒。<br />
<code>Content-Disposition</code>:回复的内容该以何种形式展示,是以内联的形式(预览),还是以附件的形式下载并保存到本地(inline|attachment)。<br />
<code>Content-Security-Policy</code>:允许站点管理者在指定的页面控制用户代理的资源。<br />
<code>Etag</code>:缓存未更改的资源。<br />
<code>Expires</code>:包含日期/时间,即在此时候之后,响应过期;<br />
<code>Last-Modified</code>:其中包含源头服务器认定的资源做出修改的日期及时间。同同行被用作一个验证器来判断接收到的或者存储的资源是否彼此一致。<br />
<code>Location</code>:令客户端重定向至指定URI。<br />
<code>Proxy-Authenticate</code>:代理服务器对客户端的认证信息。<br />
<code>Public-Key-Pins</code>:包含该Web服务器用来进行加密的 public key(公钥)信息。<br />
<code>Public-Key-Pins-Report-Only</code>:设置在公钥固定不匹配时发送错误信息到report-uri。<br />
<code>Refer-Policy</code>:用来监管哪些访问来源信息,会在Refer中发送。<br />
<code>Refer-After</code>:表示用户代理需要等待多长时间之后才能继续发送请求。<br />
<code>Server</code>:首部包含了处理请求的源头服务器所用到的软件相关信息。<br />
<code>Set-Cookie</code>:服务器向客户端发送cookie。<br />
<code>SourceMap</code>:Http相应头链接生成的代码到一个sourcemap,使浏览器能够重建原始的资源然后显示在调试器里。<br />
<code>Strict-Transport-Security</code>:它告诉浏览器只能通过 https访问当前资源。<br />
<code>Timing-Allow-Origin</code>:用于指定特定的站点,以允许其访问Resource Time API 提供的相关信息。<br />
<code>Transfer-Encoding(进制修改)</code>:传递给用户所采用的编码形式(gzip|deflate)。<br />
<code>Vary</code>:它决定了对于未来的一个请求头,应该用一个缓存的回复(response)还是向服务器请求一个新的回复。<br />
<code>WWW-Authenticate</code>:定义了使用何种验证方式去获取资源的连接。<br />
<code>X-XSS-Protectiong</code>:当检测到跨站脚本攻击(XSS)时,浏览器将停止加载页面。</p>
<h5><a id="3Request_Headers_393"></a>3、Request Headers:请求包头</h5>
<p><code>Accept</code>:客户端可以处理的内容类型,并使用 Content-Type 应答头通知客户端它的选择。<br />
<code>Accept-encoding(禁止修改)</code>:客户端能够理解的内容编码方式(gzip|br|deflate);<br />
<code>Authorization</code>:<br />
<code>Cookie</code>:通过 Set-Cookie 设置的值。<br />
<code>DNT</code>:表名用户对于网站追踪的偏好。<br />
<code>Host(禁止修改)</code>:请求资源所在服务器。<br />
<code>If-Match</code>:比较实体标记(ETag)。<br />
<code>If-Modified-Since</code>:比较资源的更新时间。<br />
<code>If-None-Match</code>:比较实体标记(与If-Match相反)<br />
<code>If-Range</code>:资源未更新时发送实体Byte的范围请求。<br />
<code>If-Unmodified-Since</code>:比较资源的更新时间(与 If-Modified-Since 相反)<br />
<code>Origin(进制修改)</code>:表名了请求来自哪个网站。<br />
<code>Proxy-Authorization</code>:代理服务器要求客户端的认证信息。<br />
<code>Range</code>:告知服务器返回文件的那一部分。在一个Range首部中,可以一次请求多个部分,服务器会以multpart文件的形式将其返回。<br />
<code>Referer(进制修改)</code>:包含了当前请求页面的来源地址。<br />
<code>Sec-fetch-*(禁止修改)</code>:获取元数据标头指示请求的目的地,即如何使用获取的数据。<br />
<code>Upgrade-Insecure-Requests</code>:表示客户端优先选择加密及带有身份验证的响应;<br />
<code>User-Agent</code>:浏览器信息</p>
<h4><a id="432_Response_414"></a>4.3.2 Response</h4>
<p>响应体</p>
<h2><a id="5_Application_418"></a>5 Application</h2>
<h3><a id="51_Application_420"></a>5.1 Application</h3>
<h4><a id="511_Storage_422"></a>5.1.1 Storage</h4>
<p>清除当前页面所有缓存</p>
<p><img src="https://www.couragesteak.com/tcos/article/8c1e78666b44c58b087480cf1e999bd1.png" alt="d71c3d9ad5e748a28226ba0666b775aa.png" /></p>
<h3><a id="52_Storage_428"></a>5.2 Storage</h3>
<h4><a id="521_Local_Storage__Session_Storage_430"></a>5.2.1 Local Storage 与 Session Storage</h4>
<p>Web Storage分为Session Storage 和 Local Storage,是本地持久化存储用来存储一些不需要让服务器知道。</p>
<h4><a id="522_435"></a>5.2.2</h4>
<h4><a id="523_IndexedDB_438"></a>5.2.3 IndexedDB</h4>
<h4><a id="524_Web_SQL_440"></a>5.2.4 Web SQL</h4>
<h4><a id="525_Cookies_442"></a>5.2.5 Cookies</h4>
<h4><a id="526_Trust_Tokens_444"></a>5.2.6 Trust Tokens</h4>
<h4><a id="527_Interest_Groups_446"></a>5.2.7 Interest Groups</h4>
<p>https://www.bilibili.com/video/BV1Kh411r7uR</p>
<p>https://segmentfault.com/a/1190000018234763</p>
<p>https://blog.csdn.net/mengsandy/article/details/107519894</p>
























评论区