html前端 echarts图表使用详解
有勇气的牛排
915
前端
2023-05-18 22:30:13
1 echarts 介绍
官网:https://echarts.apache.org/
菜鸟教程
2 使用
2.1 CDN
https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js
2.2 配置
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
<div id="main" style="width: 350px;height:250px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
var option = {
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true
}]
};
myChart.setOption(option);
</script>
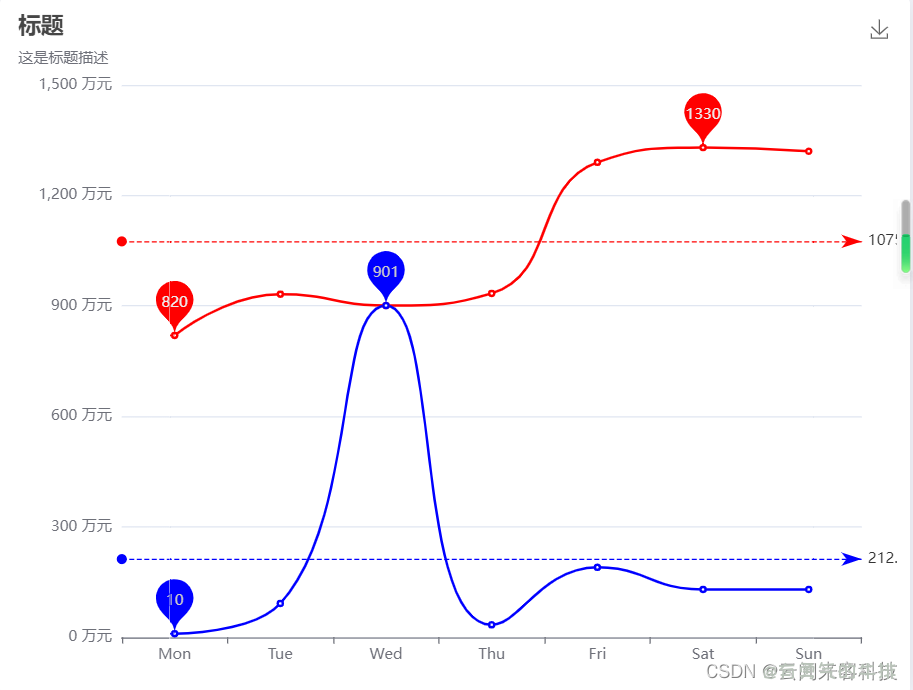
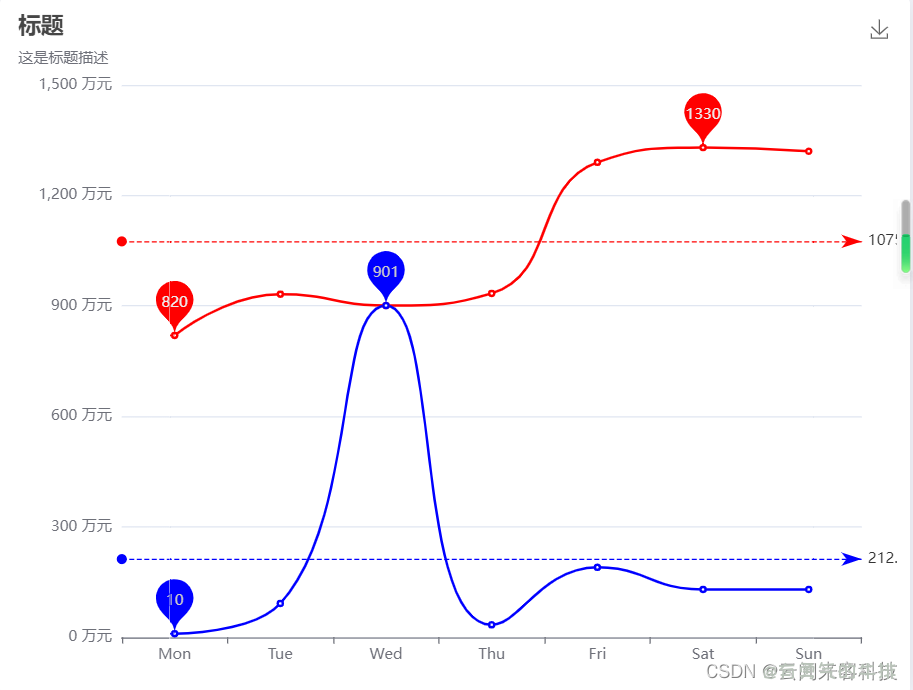
option详细配置
option = {
title: {
text: '标题',
subtext: '这是标题描述'
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value',
axisLabel: {
formatter: '{value} 万元'
},
},
series: [
{
data: [820, 932, 901, 934, 1290, 1330, 1320],
type: 'line',
smooth: true,
markPoint: {
data: [
{ type: 'max', name: 'Max' },
{ type: 'min', name: 'Min' }
]
},
markLine: {
data: [{ type: 'average', name: 'Avg' }]
}
},
{
data: [10, 92, 901, 34, 190, 130, 130],
type: 'line',
smooth: true,
markPoint: {
data: [
{ type: 'max', name: 'Max' },
{ type: 'min', name: 'Min' }
]
},
markLine: {
data: [{ type: 'average', name: 'Avg' }]
}
}
],
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
color: ['red','blue'],
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross'
}
},
toolbox: {
show: true,
feature: {
saveAsImage: {}
}
},
};

<h2><a id="1_echarts__0"></a>1 echarts 介绍</h2>
<p>官网:<a href="https://echarts.apache.org/" target="_blank">https://echarts.apache.org/</a></p>
<p><a href="https://www.runoob.com/echarts/echarts-install.html" target="_blank">菜鸟教程</a></p>
<h2><a id="2__5"></a>2 使用</h2>
<h3><a id="21_CDN_6"></a>2.1 CDN</h3>
<pre><div class="hljs"><code class="lang-powershell">https://cdn.staticfile.org/echarts/<span class="hljs-number">4.3</span>.<span class="hljs-number">0</span>/echarts.min.js
</code></div></pre>
<h3><a id="22__12"></a>2.2 配置</h3>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">script</span> <span class="hljs-attr">src</span>=<span class="hljs-string">"https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"</span>></span><span class="hljs-tag"></<span class="hljs-name">script</span>></span>
</code></div></pre>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-comment"><!-- 为 ECharts 准备一个具备大小(宽高)的 DOM --></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">id</span>=<span class="hljs-string">"main"</span> <span class="hljs-attr">style</span>=<span class="hljs-string">"width: 350px;height:250px;"</span>></span><span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">script</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"text/javascript"</span>></span><span class="language-javascript">
<span class="hljs-comment">// 基于准备好的dom,初始化echarts实例</span>
<span class="hljs-keyword">var</span> myChart = echarts.<span class="hljs-title function_">init</span>(<span class="hljs-variable language_">document</span>.<span class="hljs-title function_">getElementById</span>(<span class="hljs-string">'main'</span>));
<span class="hljs-comment">// 指定图表的配置项和数据</span>
<span class="hljs-keyword">var</span> option = {
<span class="hljs-attr">xAxis</span>: {
<span class="hljs-attr">type</span>: <span class="hljs-string">'category'</span>,
<span class="hljs-attr">data</span>: [<span class="hljs-string">'Mon'</span>, <span class="hljs-string">'Tue'</span>, <span class="hljs-string">'Wed'</span>, <span class="hljs-string">'Thu'</span>, <span class="hljs-string">'Fri'</span>, <span class="hljs-string">'Sat'</span>, <span class="hljs-string">'Sun'</span>]
},
<span class="hljs-attr">yAxis</span>: {
<span class="hljs-attr">type</span>: <span class="hljs-string">'value'</span>
},
<span class="hljs-attr">series</span>: [{
<span class="hljs-attr">data</span>: [<span class="hljs-number">820</span>, <span class="hljs-number">932</span>, <span class="hljs-number">901</span>, <span class="hljs-number">934</span>, <span class="hljs-number">1290</span>, <span class="hljs-number">1330</span>, <span class="hljs-number">1320</span>],
<span class="hljs-attr">type</span>: <span class="hljs-string">'line'</span>,
<span class="hljs-attr">smooth</span>: <span class="hljs-literal">true</span>
}]
};
<span class="hljs-comment">// 使用刚指定的配置项和数据显示图表。</span>
myChart.<span class="hljs-title function_">setOption</span>(option);
</span><span class="hljs-tag"></<span class="hljs-name">script</span>></span>
</code></div></pre>
<p>option详细配置</p>
<pre><div class="hljs"><code class="lang-javascript">option = {
<span class="hljs-attr">title</span>: {
<span class="hljs-attr">text</span>: <span class="hljs-string">'标题'</span>,
<span class="hljs-attr">subtext</span>: <span class="hljs-string">'这是标题描述'</span>
},
<span class="hljs-attr">xAxis</span>: {
<span class="hljs-attr">type</span>: <span class="hljs-string">'category'</span>,
<span class="hljs-attr">data</span>: [<span class="hljs-string">'Mon'</span>, <span class="hljs-string">'Tue'</span>, <span class="hljs-string">'Wed'</span>, <span class="hljs-string">'Thu'</span>, <span class="hljs-string">'Fri'</span>, <span class="hljs-string">'Sat'</span>, <span class="hljs-string">'Sun'</span>]
},
<span class="hljs-attr">yAxis</span>: {
<span class="hljs-attr">type</span>: <span class="hljs-string">'value'</span>,
<span class="hljs-comment">// 初始化 单位 (可以不填)</span>
<span class="hljs-attr">axisLabel</span>: {
<span class="hljs-attr">formatter</span>: <span class="hljs-string">'{value} 万元'</span>
},
<span class="hljs-comment">// axisPointer: {</span>
<span class="hljs-comment">// snap: true</span>
<span class="hljs-comment">// }</span>
},
<span class="hljs-attr">series</span>: [
{
<span class="hljs-attr">data</span>: [<span class="hljs-number">820</span>, <span class="hljs-number">932</span>, <span class="hljs-number">901</span>, <span class="hljs-number">934</span>, <span class="hljs-number">1290</span>, <span class="hljs-number">1330</span>, <span class="hljs-number">1320</span>],
<span class="hljs-attr">type</span>: <span class="hljs-string">'line'</span>,
<span class="hljs-attr">smooth</span>: <span class="hljs-literal">true</span>,
<span class="hljs-comment">// 取最大、小值</span>
<span class="hljs-attr">markPoint</span>: {
<span class="hljs-attr">data</span>: [
{ <span class="hljs-attr">type</span>: <span class="hljs-string">'max'</span>, <span class="hljs-attr">name</span>: <span class="hljs-string">'Max'</span> },
{ <span class="hljs-attr">type</span>: <span class="hljs-string">'min'</span>, <span class="hljs-attr">name</span>: <span class="hljs-string">'Min'</span> }
]
},
<span class="hljs-comment">// 取平均值</span>
<span class="hljs-attr">markLine</span>: {
<span class="hljs-attr">data</span>: [{ <span class="hljs-attr">type</span>: <span class="hljs-string">'average'</span>, <span class="hljs-attr">name</span>: <span class="hljs-string">'Avg'</span> }]
}
},
{
<span class="hljs-attr">data</span>: [<span class="hljs-number">10</span>, <span class="hljs-number">92</span>, <span class="hljs-number">901</span>, <span class="hljs-number">34</span>, <span class="hljs-number">190</span>, <span class="hljs-number">130</span>, <span class="hljs-number">130</span>],
<span class="hljs-attr">type</span>: <span class="hljs-string">'line'</span>,
<span class="hljs-attr">smooth</span>: <span class="hljs-literal">true</span>, <span class="hljs-comment">// 平滑</span>
<span class="hljs-comment">// 取最大、小值</span>
<span class="hljs-attr">markPoint</span>: {
<span class="hljs-attr">data</span>: [
{ <span class="hljs-attr">type</span>: <span class="hljs-string">'max'</span>, <span class="hljs-attr">name</span>: <span class="hljs-string">'Max'</span> },
{ <span class="hljs-attr">type</span>: <span class="hljs-string">'min'</span>, <span class="hljs-attr">name</span>: <span class="hljs-string">'Min'</span> }
]
},
<span class="hljs-comment">// 取平均值</span>
<span class="hljs-attr">markLine</span>: {
<span class="hljs-attr">data</span>: [{ <span class="hljs-attr">type</span>: <span class="hljs-string">'average'</span>, <span class="hljs-attr">name</span>: <span class="hljs-string">'Avg'</span> }]
}
}
],
<span class="hljs-comment">// 比例大小</span>
<span class="hljs-attr">grid</span>: {
<span class="hljs-attr">left</span>: <span class="hljs-string">'3%'</span>,
<span class="hljs-attr">right</span>: <span class="hljs-string">'4%'</span>,
<span class="hljs-attr">bottom</span>: <span class="hljs-string">'3%'</span>,
<span class="hljs-attr">containLabel</span>: <span class="hljs-literal">true</span>
},
<span class="hljs-comment">// 比例大小 设置颜色</span>
<span class="hljs-attr">color</span>: [<span class="hljs-string">'red'</span>,<span class="hljs-string">'blue'</span>],
<span class="hljs-comment">// 鼠标聚焦</span>
<span class="hljs-attr">tooltip</span>: {
<span class="hljs-attr">trigger</span>: <span class="hljs-string">'axis'</span>,
<span class="hljs-attr">axisPointer</span>: {
<span class="hljs-attr">type</span>: <span class="hljs-string">'cross'</span>
}
},
<span class="hljs-comment">// 保存图片</span>
<span class="hljs-attr">toolbox</span>: {
<span class="hljs-attr">show</span>: <span class="hljs-literal">true</span>,
<span class="hljs-attr">feature</span>: {
<span class="hljs-attr">saveAsImage</span>: {}
}
},
};
</code></div></pre>
<p><img src="https://www.couragesteak.com/tcos/article/2223f76799d4e44592671f6201f8025b.png" alt="image.png" /></p>






评论区