基于Vue+element设计 经典网站后台管理界面
有勇气的牛排
860
前端
2023-05-18 22:34:06
<template>
<el-container>
<el-header
height=""
>
<el-menu :default-active="activeIndex"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
text-color="white"
background-color="black">
<el-menu-item index="1">
<a href="/" target="_blank">首页</a>
</el-menu-item>
<el-menu-item index="2">
<a href=" " target="_blank">订单管理</a>
</el-menu-item>
<el-submenu index="3">
<template slot="title">个人中心</template>
<el-menu-item index="2-2">退出登录</el-menu-item>
</el-submenu>
<el-menu-item index="4" style="float: right;">
<span style="margin-right: 15px;">有勇气的牛排</span>
<el-avatar src="https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png"></el-avatar>
</el-menu-item>
</el-menu>
<div class="line"></div>
</el-header>
<el-container>
<el-aside width="">
<el-row class="tac">
<el-col :span="24">
<el-menu
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose">
<el-menu-item index="1">
<i class="el-icon-setting"></i>
<span slot="title">
<router-link to="/user_account">账户设置</router-link>
</span>
</el-menu-item>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">
<router-link to="/user_profile">个人资料</router-link>
</span>
</el-menu-item>
<el-menu-item index="3">
<i class="el-icon-menu"></i>
<span slot="title">
<router-link to="/user_article_analysis">数据概览</router-link>
</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-menu"></i>
<span slot="title">
<router-link to="/user_setting">博客设置</router-link>
</span>
</el-menu-item>
</el-menu>
</el-col>
</el-row>
</el-aside>
<el-main>
<router-view/>
</el-main>
</el-container>
<el-container
width="">
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
.el-header {
background-color: black;
color: white;
text-align: center;
}
.el-footer {
background-color: black;
color: white;
text-align: center;
line-height: 60px;
}
.el-aside {
background-color: #D3DCE6;
color: #333;
text-align: center;
line-height: 200px;
}
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>
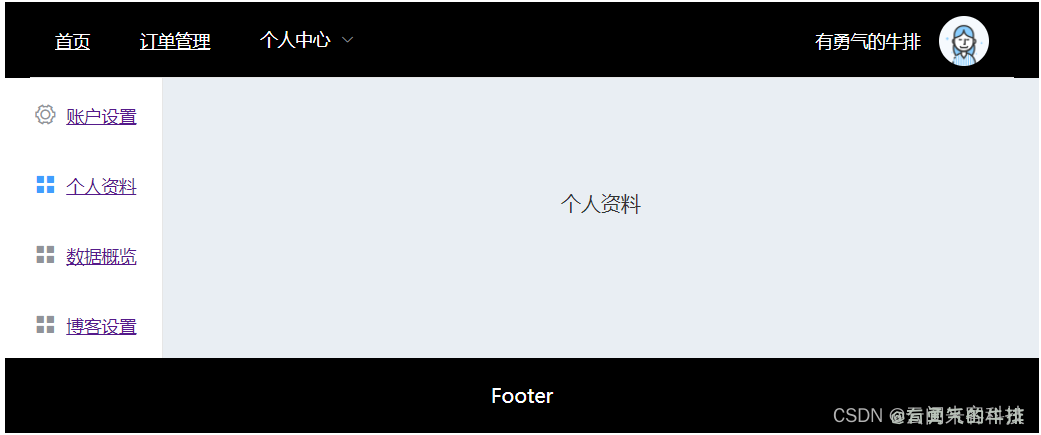
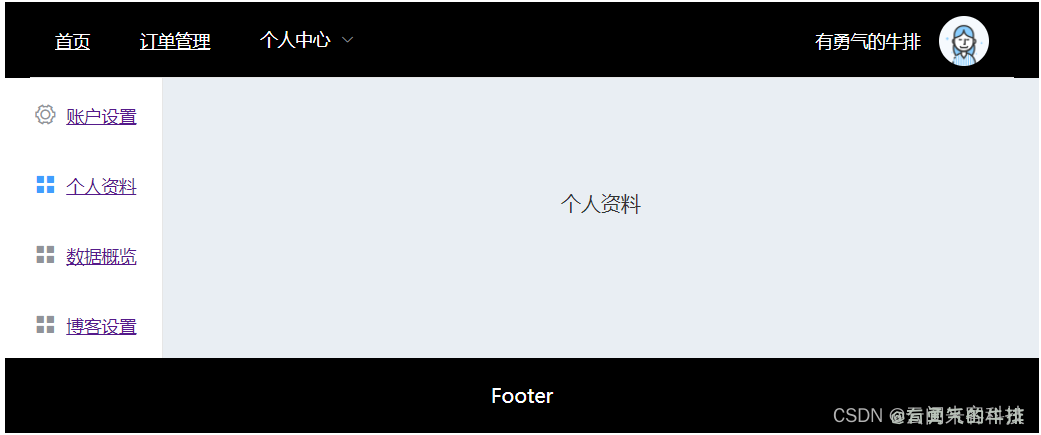
预览

<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">template</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-container</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-header</span>
<span class="hljs-attr">height</span>=<span class="hljs-string">""</span>
></span>
<span class="hljs-tag"><<span class="hljs-name">el-menu</span> <span class="hljs-attr">:default-active</span>=<span class="hljs-string">"activeIndex"</span>
<span class="hljs-attr">class</span>=<span class="hljs-string">"el-menu-demo"</span>
<span class="hljs-attr">mode</span>=<span class="hljs-string">"horizontal"</span>
@<span class="hljs-attr">select</span>=<span class="hljs-string">"handleSelect"</span>
<span class="hljs-attr">text-color</span>=<span class="hljs-string">"white"</span>
<span class="hljs-attr">background-color</span>=<span class="hljs-string">"black"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-menu-item</span> <span class="hljs-attr">index</span>=<span class="hljs-string">"1"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">a</span> <span class="hljs-attr">href</span>=<span class="hljs-string">"/"</span> <span class="hljs-attr">target</span>=<span class="hljs-string">"_blank"</span>></span>首页<span class="hljs-tag"></<span class="hljs-name">a</span>></span>
<span class="hljs-tag"></<span class="hljs-name">el-menu-item</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-menu-item</span> <span class="hljs-attr">index</span>=<span class="hljs-string">"2"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">a</span> <span class="hljs-attr">href</span>=<span class="hljs-string">" "</span> <span class="hljs-attr">target</span>=<span class="hljs-string">"_blank"</span>></span>订单管理<span class="hljs-tag"></<span class="hljs-name">a</span>></span>
<span class="hljs-tag"></<span class="hljs-name">el-menu-item</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-submenu</span> <span class="hljs-attr">index</span>=<span class="hljs-string">"3"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">template</span> <span class="hljs-attr">slot</span>=<span class="hljs-string">"title"</span>></span>个人中心<span class="hljs-tag"></<span class="hljs-name">template</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-menu-item</span> <span class="hljs-attr">index</span>=<span class="hljs-string">"2-2"</span>></span>退出登录<span class="hljs-tag"></<span class="hljs-name">el-menu-item</span>></span>
<span class="hljs-tag"></<span class="hljs-name">el-submenu</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-menu-item</span> <span class="hljs-attr">index</span>=<span class="hljs-string">"4"</span> <span class="hljs-attr">style</span>=<span class="hljs-string">"float: right;"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">style</span>=<span class="hljs-string">"margin-right: 15px;"</span>></span>有勇气的牛排<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-avatar</span> <span class="hljs-attr">src</span>=<span class="hljs-string">"https://cube.elemecdn.com/0/88/03b0d39583f48206768a7534e55bcpng.png"</span>></span><span class="hljs-tag"></<span class="hljs-name">el-avatar</span>></span>
<span class="hljs-tag"></<span class="hljs-name">el-menu-item</span>></span>
<span class="hljs-tag"></<span class="hljs-name">el-menu</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"line"</span>></span><span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">el-header</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-container</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-aside</span> <span class="hljs-attr">width</span>=<span class="hljs-string">""</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-row</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"tac"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-col</span> <span class="hljs-attr">:span</span>=<span class="hljs-string">"24"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-menu</span>
<span class="hljs-attr">default-active</span>=<span class="hljs-string">"2"</span>
<span class="hljs-attr">class</span>=<span class="hljs-string">"el-menu-vertical-demo"</span>
@<span class="hljs-attr">open</span>=<span class="hljs-string">"handleOpen"</span>
@<span class="hljs-attr">close</span>=<span class="hljs-string">"handleClose"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-menu-item</span> <span class="hljs-attr">index</span>=<span class="hljs-string">"1"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">i</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"el-icon-setting"</span>></span><span class="hljs-tag"></<span class="hljs-name">i</span>></span>
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">slot</span>=<span class="hljs-string">"title"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">router-link</span> <span class="hljs-attr">to</span>=<span class="hljs-string">"/user_account"</span>></span>账户设置<span class="hljs-tag"></<span class="hljs-name">router-link</span>></span>
<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">el-menu-item</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-menu-item</span> <span class="hljs-attr">index</span>=<span class="hljs-string">"2"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">i</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"el-icon-menu"</span>></span><span class="hljs-tag"></<span class="hljs-name">i</span>></span>
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">slot</span>=<span class="hljs-string">"title"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">router-link</span> <span class="hljs-attr">to</span>=<span class="hljs-string">"/user_profile"</span>></span>个人资料<span class="hljs-tag"></<span class="hljs-name">router-link</span>></span>
<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">el-menu-item</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-menu-item</span> <span class="hljs-attr">index</span>=<span class="hljs-string">"3"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">i</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"el-icon-menu"</span>></span><span class="hljs-tag"></<span class="hljs-name">i</span>></span>
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">slot</span>=<span class="hljs-string">"title"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">router-link</span> <span class="hljs-attr">to</span>=<span class="hljs-string">"/user_article_analysis"</span>></span>数据概览<span class="hljs-tag"></<span class="hljs-name">router-link</span>></span>
<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">el-menu-item</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-menu-item</span> <span class="hljs-attr">index</span>=<span class="hljs-string">"4"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">i</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"el-icon-menu"</span>></span><span class="hljs-tag"></<span class="hljs-name">i</span>></span>
<span class="hljs-tag"><<span class="hljs-name">span</span> <span class="hljs-attr">slot</span>=<span class="hljs-string">"title"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">router-link</span> <span class="hljs-attr">to</span>=<span class="hljs-string">"/user_setting"</span>></span>博客设置<span class="hljs-tag"></<span class="hljs-name">router-link</span>></span>
<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">el-menu-item</span>></span>
<span class="hljs-tag"></<span class="hljs-name">el-menu</span>></span>
<span class="hljs-tag"></<span class="hljs-name">el-col</span>></span>
<span class="hljs-tag"></<span class="hljs-name">el-row</span>></span>
<span class="hljs-tag"></<span class="hljs-name">el-aside</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-main</span>></span>
<span class="hljs-tag"><<span class="hljs-name">router-view</span>/></span>
<span class="hljs-tag"></<span class="hljs-name">el-main</span>></span>
<span class="hljs-tag"></<span class="hljs-name">el-container</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-container</span>
<span class="hljs-attr">width</span>=<span class="hljs-string">""</span>></span>
<span class="hljs-tag"><<span class="hljs-name">el-footer</span>></span>Footer<span class="hljs-tag"></<span class="hljs-name">el-footer</span>></span>
<span class="hljs-tag"></<span class="hljs-name">el-container</span>></span>
<span class="hljs-tag"></<span class="hljs-name">el-container</span>></span>
<span class="hljs-tag"></<span class="hljs-name">template</span>></span>
<span class="hljs-tag"><<span class="hljs-name">script</span>></span><span class="language-javascript">
<span class="hljs-keyword">export</span> <span class="hljs-keyword">default</span> {
<span class="hljs-attr">name</span>: <span class="hljs-string">'App'</span>,
}
</span><span class="hljs-tag"></<span class="hljs-name">script</span>></span>
<span class="hljs-tag"><<span class="hljs-name">style</span>></span><span class="language-css">
<span class="hljs-comment">/* 框架 */</span>
<span class="hljs-selector-class">.el-header</span> {
<span class="hljs-attribute">background-color</span>: black;
<span class="hljs-attribute">color</span>: white;
<span class="hljs-attribute">text-align</span>: center;
<span class="hljs-comment">/*line-height: 60px;*/</span>
}
<span class="hljs-selector-class">.el-footer</span> {
<span class="hljs-attribute">background-color</span>: black;
<span class="hljs-attribute">color</span>: white;
<span class="hljs-attribute">text-align</span>: center;
<span class="hljs-attribute">line-height</span>: <span class="hljs-number">60px</span>;
}
<span class="hljs-selector-class">.el-aside</span> {
<span class="hljs-attribute">background-color</span>: <span class="hljs-number">#D3DCE6</span>;
<span class="hljs-attribute">color</span>: <span class="hljs-number">#333</span>;
<span class="hljs-attribute">text-align</span>: center;
<span class="hljs-attribute">line-height</span>: <span class="hljs-number">200px</span>;
}
<span class="hljs-selector-class">.el-main</span> {
<span class="hljs-attribute">background-color</span>: <span class="hljs-number">#E9EEF3</span>;
<span class="hljs-attribute">color</span>: <span class="hljs-number">#333</span>;
<span class="hljs-attribute">text-align</span>: center;
<span class="hljs-attribute">line-height</span>: <span class="hljs-number">160px</span>;
}
<span class="hljs-selector-tag">body</span> > <span class="hljs-selector-class">.el-container</span> {
<span class="hljs-attribute">margin-bottom</span>: <span class="hljs-number">40px</span>;
}
<span class="hljs-selector-class">.el-container</span><span class="hljs-selector-pseudo">:nth-child</span>(<span class="hljs-number">5</span>) <span class="hljs-selector-class">.el-aside</span>,
<span class="hljs-selector-class">.el-container</span><span class="hljs-selector-pseudo">:nth-child</span>(<span class="hljs-number">6</span>) <span class="hljs-selector-class">.el-aside</span> {
<span class="hljs-attribute">line-height</span>: <span class="hljs-number">260px</span>;
}
<span class="hljs-selector-class">.el-container</span><span class="hljs-selector-pseudo">:nth-child</span>(<span class="hljs-number">7</span>) <span class="hljs-selector-class">.el-aside</span> {
<span class="hljs-attribute">line-height</span>: <span class="hljs-number">320px</span>;
}
</span><span class="hljs-tag"></<span class="hljs-name">style</span>></span>
</code></div></pre>
<p>预览</p>
<p><img src="https://www.couragesteak.com/tcos/article/1e0feee4ac9482f00945661224b3f2bf.png" alt="image.png" /></p>






评论区