文章目录
1 布局原理
flex是flexible Box的缩写,意为“弹性布局”,用来为盒装模型提供的最大的灵活性,任何一个容器都可以指定为flex布局。
- 当我们为父盒子设为flex布局以后,子元素的
float、vertical-align数据将失效。
- 名字:伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex布局
采用Flex布局的元素,称为Flex容器(flex 容器),简称容器。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称“项目”
总结: 就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
2 flex布局父项常见属性
2.1 常见父项属性
flex-direction:设置主轴的方向justify-content:设置主轴上的子元素排列方式flex-warp:设置子元素是否换行align-content:设置侧轴上子元素的排列方式(多行)allign-items:设置侧轴上的子元素排列方式(单行)flex-flow:复合属性,相当于同时设置了flex-direction和flexwarp
2.2 flex-direction设置主轴的方向
2.2.1 主轴与侧轴
- 默认主轴方向:X轴 = 水平
- 默认侧轴方向:Y轴 = 竖向向下
| 属性值 |
说明 |
row |
默认值从左到右 |
row-reverse |
从右到左 |
column |
从上到下 |
column-reverse |
从下到上 |
div {
width: 800px;
height: 200px;
background-color: pink;
display: flex;
flex-direction: column-reverse;
}
div span {
width: 150px;
height: 100px;
background-color: yellow;
}
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
2.3 justify-content 设置主轴上的子元素排列方式
justify-content 属性定义了项目在主轴上的对齐方式
注意:使用这个属性之前一定要确定好主轴是哪个
| 属性值 |
说明 |
flex-start |
默认值 从头部开始 如果主轴是x轴,则从左到右 |
flex-end |
从尾部开始排列 |
center |
在主轴居中对其(如果是x轴,则水平居中) |
space-around |
平分剩余空间 |
space-between |
先两边贴边,再平分剩余空间(重要) |
div {
width: 800px;
height: 200px;
background-color: pink;
/* 给父级添加flex属性 */
display: flex;
/* 默认主轴为 row横(默认),column竖 */
flex-direction: column-reverse;
/* justify-content 设置主轴上子元素的排列方式 */
justify-content: center;
}
2.4 flex-warp 设置子元素是否换行
默认情况下,项目都排在一条线(又称:“轴线”)上。
定义:flex布局中默认是不换行的。
如果元素太多,会缩小子元素的宽度,放到父元素里面。
| 属性值 |
说明 |
nowrap |
默认值,不换行 |
wrap |
换行 |
2.5 align-items 设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认y轴)上的排列方式,在子项为单项的时候使用。
| 属性值 |
说明 |
flex-start |
默认值 从上到下 |
flex-end |
从下到上 |
center |
挤在一起居中(垂直居中) |
stretch |
拉伸(子盒子不要给高度) |
2.6 align-content 设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式,并且只能用于子项出现 换行 的情况(多行)

| 属性值 |
说明 |
flex-start |
默认值在侧轴的头部开始排列 |
flex-end |
在侧轴的尾部开始排列 |
center |
在侧轴的中间显示 |
space-around |
子项在侧轴平分剩余空间 |
space-between |
子项在侧轴先分布再两头,在平分剩余空间 |
strech |
设置子项元素高度平分元素高度 |
div {
width: 800px;
height: 300px;
background-color: pink;
display: flex;
/* 换行 */
flex-wrap: wrap;
align-content: center;
justify-content: center;
}
div span {
width: 150px;
height: 100px;
background-color: yellow;
margin: 10px;
}
<div>
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>6</span>
</div>

2.6 align-content和align-items区别
- align-items适用于单行情况下,只有上对齐、下对齐、居中和拉伸
- align-content适应于换行(多行)情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉升以及平均分配剩余空间等属性值。
2.7 flex-flow
flex-flow 属性是flex-direction和flex-wrap 属性的复合属性。
例如:设置主轴和换行(换列)
flex-direction: column;
flex-wrap: wrap;
或
flex-flow: column wrap;
3 flex布局子项常见属性
3.1 flex 属性
定义子项目分配剩余空间,用flex来表示占多少份数。
.item {
flex: <number>; /* default 0 */
}
例如:左右固定,中间占据剩余所有空间
section {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
section div:nth-child(1) {
width: 100px;
height: 150px;
background-color: red;
}
section div:nth-child(2) {
flex: 1;
background-color: yellow;
}
section div:nth-child(3) {
width: 100px;
height: 150px;
background-color: blue;
}
<section>
<div></div>
<div></div>
<div></div>
</section>

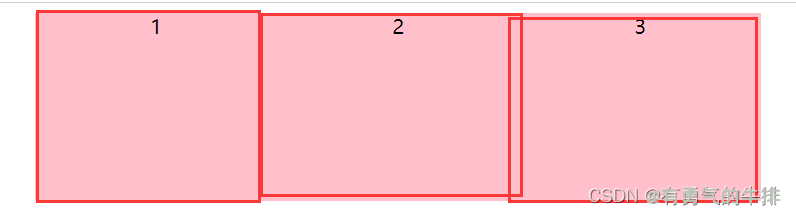
三个盒子平均三等分

section {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
section div{
flex: 1;
text-align: center;
}
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
4.2 align-self 控制子项在侧轴上的排列方式
align-self 属性允许单个项目有其他项目不一样的对齐方式,可覆盖align-items属性。
默认值为auto,表示集成父元素的align-items属性,如果没有父元素,则等同于stretch

section {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
section div {
flex: 1;
text-align: center;
}
section div:nth-child(3) {
align-self: flex-end;
background-color: yellow;
}
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
4.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0
注意:和z-index不一样
section div:nth-child(3) {
flex: 1;
order:-1;
}
参考地址:https://www.bilibili.com/video/BV1N54y1i7dG
<p><h3>文章目录</h3><ul><ul><li><a href="#1__2">1 布局原理</a></li><li><a href="#2_flex_12">2 flex布局父项常见属性</a></li><ul><li><a href="#21__13">2.1 常见父项属性</a></li><li><a href="#22_flexdirection_21">2.2 flex-direction设置主轴的方向</a></li><ul><li><a href="#221__22">2.2.1 主轴与侧轴</a></li></ul><li><a href="#23_justifycontent__59">2.3 justify-content 设置主轴上的子元素排列方式</a></li><li><a href="#24_flexwarp__85">2.4 flex-warp 设置子元素是否换行</a></li><li><a href="#25_alignitems__97">2.5 align-items 设置侧轴上的子元素排列方式(单行)</a></li><li><a href="#26_aligncontent__107">2.6 align-content 设置侧轴上的子元素的排列方式(多行)</a></li><li><a href="#26_aligncontentalignitems_154">2.6 align-content和align-items区别</a></li><li><a href="#27_flexflow_158">2.7 flex-flow</a></li></ul><li><a href="#3_flex_172">3 flex布局子项常见属性</a></li><ul><li><a href="#31_flex__173">3.1 flex 属性</a></li><li><a href="#42_alignself__247">4.2 align-self 控制子项在侧轴上的排列方式</a></li><li><a href="#43_order__283">4.3 order 属性定义项目的排列顺序</a></li></ul></ul></ul></p>
<h2><a id="1__2"></a>1 布局原理</h2>
<p>flex是flexible Box的缩写,意为“弹性布局”,用来为盒装模型提供的最大的灵活性,任何一个容器都可以指定为flex布局。</p>
<ul>
<li>当我们为父盒子设为flex布局以后,子元素的<code>float</code>、<code>vertical-align</code>数据将失效。</li>
<li>名字:伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex布局</li>
</ul>
<p>采用Flex布局的元素,称为Flex容器(flex 容器),简称容器。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称“项目”</p>
<p>总结: 就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。</p>
<h2><a id="2_flex_12"></a>2 flex布局父项常见属性</h2>
<h3><a id="21__13"></a>2.1 常见父项属性</h3>
<ul>
<li><code>flex-direction</code>:设置主轴的方向</li>
<li><code>justify-content</code>:设置主轴上的子元素排列方式</li>
<li><code>flex-warp</code>:设置子元素是否换行</li>
<li><code>align-content</code>:设置侧轴上子元素的排列方式(多行)</li>
<li><code>allign-items</code>:设置侧轴上的子元素排列方式(单行)</li>
<li><code>flex-flow</code>:复合属性,相当于同时设置了<code>flex-direction</code>和<code>flexwarp</code></li>
</ul>
<h3><a id="22_flexdirection_21"></a>2.2 flex-direction设置主轴的方向</h3>
<h4><a id="221__22"></a>2.2.1 主轴与侧轴</h4>
<ul>
<li>默认主轴方向:X轴 = 水平</li>
<li>默认侧轴方向:Y轴 = 竖向向下</li>
</ul>
<table>
<thead>
<tr>
<th>属性值</th>
<th>说明</th>
</tr>
</thead>
<tbody>
<tr>
<td><code>row</code></td>
<td>默认值从左到右</td>
</tr>
<tr>
<td><code>row-reverse</code></td>
<td>从右到左</td>
</tr>
<tr>
<td><code>column</code></td>
<td>从上到下</td>
</tr>
<tr>
<td><code>column-reverse</code></td>
<td>从下到上</td>
</tr>
</tbody>
</table>
<pre><div class="hljs"><code class="lang-css"> <span class="hljs-selector-tag">div</span> {
<span class="hljs-attribute">width</span>: <span class="hljs-number">800px</span>;
<span class="hljs-attribute">height</span>: <span class="hljs-number">200px</span>;
<span class="hljs-attribute">background-color</span>: pink;
<span class="hljs-comment">/* 给父级添加flex属性 */</span>
<span class="hljs-attribute">display</span>: flex;
<span class="hljs-comment">/* 默认主轴为 row横(默认),column竖 */</span>
<span class="hljs-attribute">flex-direction</span>: column-reverse;
}
<span class="hljs-selector-tag">div</span> <span class="hljs-selector-tag">span</span> {
<span class="hljs-attribute">width</span>: <span class="hljs-number">150px</span>;
<span class="hljs-attribute">height</span>: <span class="hljs-number">100px</span>;
<span class="hljs-attribute">background-color</span>: yellow;
}
</code></div></pre>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">span</span>></span>1<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"><<span class="hljs-name">span</span>></span>2<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"><<span class="hljs-name">span</span>></span>3<span class="hljs-tag"></<span class="hljs-name">span</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
</code></div></pre>
<h3><a id="23_justifycontent__59"></a>2.3 justify-content 设置主轴上的子元素排列方式</h3>
<p>justify-content 属性定义了项目在主轴上的对齐方式</p>
<p>注意:使用这个属性之前一定要确定好主轴是哪个</p>
<table>
<thead>
<tr>
<th>属性值</th>
<th>说明</th>
</tr>
</thead>
<tbody>
<tr>
<td><code>flex-start</code></td>
<td>默认值 从头部开始 如果主轴是x轴,则从左到右</td>
</tr>
<tr>
<td><code>flex-end</code></td>
<td>从尾部开始排列</td>
</tr>
<tr>
<td><code>center</code></td>
<td>在主轴居中对其(如果是x轴,则水平居中)</td>
</tr>
<tr>
<td><code>space-around</code></td>
<td>平分剩余空间</td>
</tr>
<tr>
<td><code>space-between</code></td>
<td>先两边贴边,再平分剩余空间(重要)</td>
</tr>
</tbody>
</table>
<pre><div class="hljs"><code class="lang-powershell">div {
width: <span class="hljs-number">800</span>px;
height: <span class="hljs-number">200</span>px;
background<span class="hljs-literal">-color</span>: pink;
/* 给父级添加flex属性 */
display: flex;
/* 默认主轴为 row横(默认),column竖 */
flex<span class="hljs-literal">-direction</span>: column<span class="hljs-literal">-reverse</span>;
/* justify<span class="hljs-literal">-content</span> 设置主轴上子元素的排列方式 */
justify<span class="hljs-literal">-content</span>: center;
}
</code></div></pre>
<h3><a id="24_flexwarp__85"></a>2.4 flex-warp 设置子元素是否换行</h3>
<p>默认情况下,项目都排在一条线(又称:“轴线”)上。<br />
定义:flex布局中默认是不换行的。</p>
<p>如果元素太多,会缩小子元素的宽度,放到父元素里面。</p>
<table>
<thead>
<tr>
<th>属性值</th>
<th>说明</th>
</tr>
</thead>
<tbody>
<tr>
<td><code>nowrap</code></td>
<td>默认值,不换行</td>
</tr>
<tr>
<td><code>wrap</code></td>
<td>换行</td>
</tr>
</tbody>
</table>
<h3><a id="25_alignitems__97"></a>2.5 align-items 设置侧轴上的子元素排列方式(单行)</h3>
<p>该属性是控制子项在侧轴(默认y轴)上的排列方式,在子项为单项的时候使用。</p>
<table>
<thead>
<tr>
<th>属性值</th>
<th>说明</th>
</tr>
</thead>
<tbody>
<tr>
<td><code>flex-start</code></td>
<td>默认值 从上到下</td>
</tr>
<tr>
<td><code>flex-end</code></td>
<td>从下到上</td>
</tr>
<tr>
<td><code>center</code></td>
<td>挤在一起居中(垂直居中)</td>
</tr>
<tr>
<td><code>stretch</code></td>
<td>拉伸(子盒子不要给高度)</td>
</tr>
</tbody>
</table>
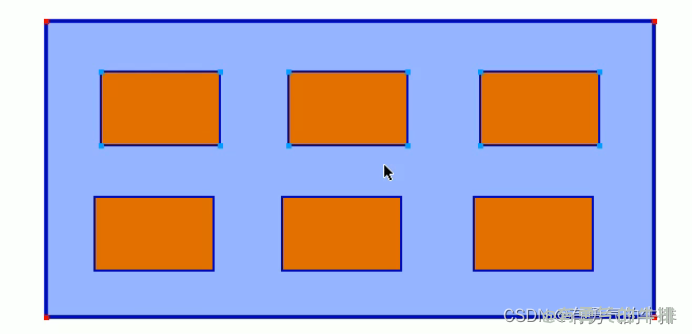
<h3><a id="26_aligncontent__107"></a>2.6 align-content 设置侧轴上的子元素的排列方式(多行)</h3>
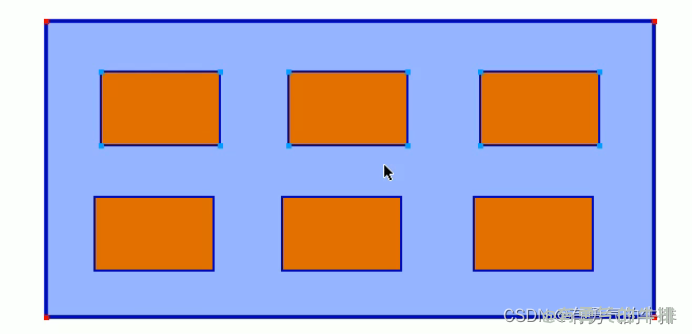
<p>设置子项在侧轴上的排列方式,并且只能用于子项出现 换行 的情况(多行)</p>
<p><img src="https://www.couragesteak.com/tcos/article/c73b3c17324d0d8a9f331aee97d32b3e.png" alt="image.png" /></p>
<table>
<thead>
<tr>
<th>属性值</th>
<th>说明</th>
</tr>
</thead>
<tbody>
<tr>
<td><code>flex-start</code></td>
<td>默认值在侧轴的头部开始排列</td>
</tr>
<tr>
<td><code>flex-end</code></td>
<td>在侧轴的尾部开始排列</td>
</tr>
<tr>
<td><code>center</code></td>
<td>在侧轴的中间显示</td>
</tr>
<tr>
<td><code>space-around</code></td>
<td>子项在侧轴平分剩余空间</td>
</tr>
<tr>
<td><code>space-between</code></td>
<td>子项在侧轴先分布再两头,在平分剩余空间</td>
</tr>
<tr>
<td><code>strech</code></td>
<td>设置子项元素高度平分元素高度</td>
</tr>
</tbody>
</table>
<pre><div class="hljs"><code class="lang-powershell">div {
width: <span class="hljs-number">800</span>px;
height: <span class="hljs-number">300</span>px;
background<span class="hljs-literal">-color</span>: pink;
display: flex;
/* 换行 */
flex<span class="hljs-literal">-wrap</span>: wrap;
align<span class="hljs-literal">-content</span>: center;
justify<span class="hljs-literal">-content</span>: center;
}
div span {
width: <span class="hljs-number">150</span>px;
height: <span class="hljs-number">100</span>px;
background<span class="hljs-literal">-color</span>: yellow;
margin: <span class="hljs-number">10</span>px;
}
</code></div></pre>
<pre><div class="hljs"><code class="lang-powershell"><div>
<span><span class="hljs-number">1</span></span>
<span><span class="hljs-number">2</span></span>
<span><span class="hljs-number">3</span></span>
<span><span class="hljs-number">4</span></span>
<span><span class="hljs-number">5</span></span>
<span><span class="hljs-number">6</span></span>
</div>
</code></div></pre>
<p><img src="https://www.couragesteak.com/tcos/article/b7789069b7d3ed724b6148f62df37936.png" alt="image.png" /></p>
<h3><a id="26_aligncontentalignitems_154"></a>2.6 align-content和align-items区别</h3>
<ul>
<li>align-items适用于单行情况下,只有上对齐、下对齐、居中和拉伸</li>
<li>align-content适应于换行(多行)情况下(单行情况下无效),可以设置上对齐、下对齐、居中、拉升以及平均分配剩余空间等属性值。</li>
</ul>
<h3><a id="27_flexflow_158"></a>2.7 flex-flow</h3>
<p><code>flex-flow</code> 属性是<code>flex-direction</code>和<code>flex-wrap</code> 属性的复合属性。</p>
<p>例如:设置主轴和换行(换列)</p>
<pre><div class="hljs"><code class="lang-css"><span class="hljs-attribute">flex-direction</span>: column;
<span class="hljs-attribute">flex-wrap</span>: wrap;
</code></div></pre>
<p>或</p>
<pre><div class="hljs"><code class="lang-css"><span class="hljs-attribute">flex-flow</span>: column wrap;
</code></div></pre>
<h2><a id="3_flex_172"></a>3 flex布局子项常见属性</h2>
<h3><a id="31_flex__173"></a>3.1 flex 属性</h3>
<p>定义子项目分配剩余空间,用flex来表示占多少份数。</p>
<pre><div class="hljs"><code class="lang-powershell">.item {
flex: <number>; /* default <span class="hljs-number">0</span> */
}
</code></div></pre>
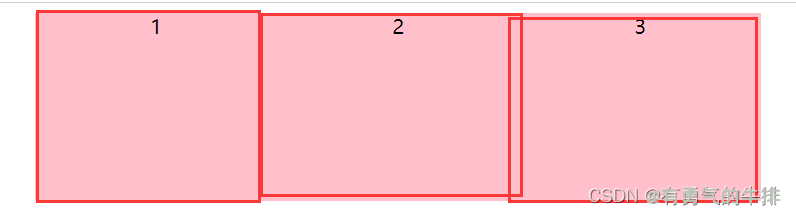
<p>例如:左右固定,中间占据剩余所有空间</p>
<pre><div class="hljs"><code class="lang-css"><span class="hljs-selector-tag">section</span> {
<span class="hljs-attribute">display</span>: flex;
<span class="hljs-attribute">width</span>: <span class="hljs-number">60%</span>;
<span class="hljs-attribute">height</span>: <span class="hljs-number">150px</span>;
<span class="hljs-attribute">background-color</span>: pink;
<span class="hljs-attribute">margin</span>: <span class="hljs-number">0</span> auto;
}
<span class="hljs-selector-tag">section</span> <span class="hljs-selector-tag">div</span><span class="hljs-selector-pseudo">:nth-child</span>(<span class="hljs-number">1</span>) {
<span class="hljs-attribute">width</span>: <span class="hljs-number">100px</span>;
<span class="hljs-attribute">height</span>: <span class="hljs-number">150px</span>;
<span class="hljs-attribute">background-color</span>: red;
}
<span class="hljs-selector-tag">section</span> <span class="hljs-selector-tag">div</span><span class="hljs-selector-pseudo">:nth-child</span>(<span class="hljs-number">2</span>) {
<span class="hljs-attribute">flex</span>: <span class="hljs-number">1</span>;
<span class="hljs-attribute">background-color</span>: yellow;
}
<span class="hljs-selector-tag">section</span> <span class="hljs-selector-tag">div</span><span class="hljs-selector-pseudo">:nth-child</span>(<span class="hljs-number">3</span>) {
<span class="hljs-attribute">width</span>: <span class="hljs-number">100px</span>;
<span class="hljs-attribute">height</span>: <span class="hljs-number">150px</span>;
<span class="hljs-attribute">background-color</span>: blue;
}
</code></div></pre>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">section</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span>></span><span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span>></span><span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span>></span><span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">section</span>></span>
</code></div></pre>
<p><img src="https://www.couragesteak.com/tcos/article/e6139f2b551270a00bee5ee8f9be7469.png" alt="image.png" /></p>
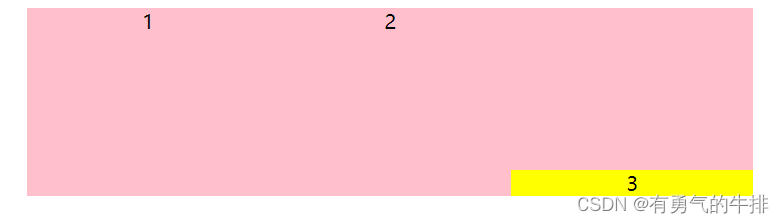
<p>三个盒子平均三等分</p>
<p><img src="https://www.couragesteak.com/tcos/article/29983f24c6445d311883c99ce77d0387.png" alt="image.png" /></p>
<pre><div class="hljs"><code class="lang-css"><span class="hljs-selector-tag">section</span> {
<span class="hljs-attribute">display</span>: flex;
<span class="hljs-attribute">width</span>: <span class="hljs-number">60%</span>;
<span class="hljs-attribute">height</span>: <span class="hljs-number">150px</span>;
<span class="hljs-attribute">background-color</span>: pink;
<span class="hljs-attribute">margin</span>: <span class="hljs-number">0</span> auto;
}
<span class="hljs-selector-tag">section</span> <span class="hljs-selector-tag">div</span>{
<span class="hljs-attribute">flex</span>: <span class="hljs-number">1</span>;
<span class="hljs-attribute">text-align</span>: center;
}
</code></div></pre>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">section</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span>></span>1<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span>></span>2<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span>></span>3<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">section</span>></span>
</code></div></pre>
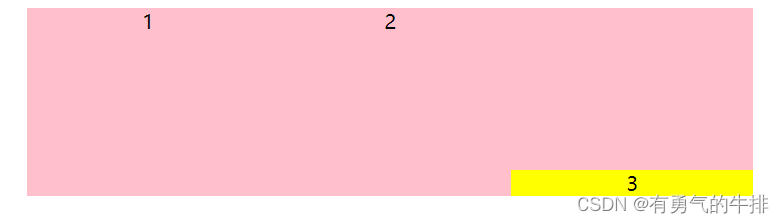
<h3><a id="42_alignself__247"></a>4.2 align-self 控制子项在侧轴上的排列方式</h3>
<p>align-self 属性允许单个项目有其他项目不一样的对齐方式,可覆盖align-items属性。</p>
<p>默认值为auto,表示集成父元素的<code>align-items</code>属性,如果没有父元素,则等同于<code>stretch</code></p>
<p><img src="https://img-blog.csdnimg.cn/3938a2c9892e4693a65801d1402f1e02.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBA5pyJ5YuH5rCU55qE54mb5o6S,size_20,color_FFFFFF,t_70,g_se,x_16" alt="在这里插入图片描述" /></p>
<pre><div class="hljs"><code class="lang-css"><span class="hljs-selector-tag">section</span> {
<span class="hljs-attribute">display</span>: flex;
<span class="hljs-attribute">width</span>: <span class="hljs-number">60%</span>;
<span class="hljs-attribute">height</span>: <span class="hljs-number">150px</span>;
<span class="hljs-attribute">background-color</span>: pink;
<span class="hljs-attribute">margin</span>: <span class="hljs-number">0</span> auto;
}
<span class="hljs-selector-tag">section</span> <span class="hljs-selector-tag">div</span> {
<span class="hljs-attribute">flex</span>: <span class="hljs-number">1</span>;
<span class="hljs-attribute">text-align</span>: center;
}
<span class="hljs-selector-tag">section</span> <span class="hljs-selector-tag">div</span><span class="hljs-selector-pseudo">:nth-child</span>(<span class="hljs-number">3</span>) {
<span class="hljs-comment">/* 自己对齐一个位置 */</span>
<span class="hljs-attribute">align-self</span>: flex-end;
<span class="hljs-attribute">background-color</span>: yellow;
}
</code></div></pre>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">section</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span>></span>1<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span>></span>2<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span>></span>3<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"></<span class="hljs-name">section</span>></span>
</code></div></pre>
<h3><a id="43_order__283"></a>4.3 order 属性定义项目的排列顺序</h3>
<p>数值越小,排列越靠前,默认为0</p>
<p>注意:和z-index不一样</p>
<pre><div class="hljs"><code class="lang-css"><span class="hljs-selector-tag">section</span> <span class="hljs-selector-tag">div</span><span class="hljs-selector-pseudo">:nth-child</span>(<span class="hljs-number">3</span>) {
<span class="hljs-attribute">flex</span>: <span class="hljs-number">1</span>;
<span class="hljs-attribute">order</span>:-<span class="hljs-number">1</span>;
}
</code></div></pre>
<p>参考地址:https://www.bilibili.com/video/BV1N54y1i7dG</p>










评论区