html+javascript原生语法实现遮罩层
有勇气的牛排
817
前端
2024-12-22 22:05:41
前言
在现代Web开发中,遮罩层(Mask Layer)是用户界面设计中常见的交互元素,用于模态窗口、图片预览等场景。尽管市面上有许多成熟的框架提供遮罩层功能,但理解其原理并使用原生HTML和JavaScript实现,能让开发者深入掌握底层逻辑,提升代码控制力和性能优化能力。
案例
style
<style>
#overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
display: none;
}
#overlay.active {
display: block;
}
</style>
前端页面
<div style="display: flex;justify-content: center;align-items: center;flex-direction: column">
<div id="overlay" onclick="PopupMenuMobile()"></div>
<h1>有勇气的牛排</h1>
<div style="color: blue;">https://www.couragesteak.com/</div>
<button onclick="PopupMenuMobile()">打开菜单遮罩</button>
</div>
js用户添加、删除遮罩是否激活
<script>
function PopupMenuMobile() {
const overlay = document.getElementById('overlay');
overlay.classList.toggle('active');
}
</script>

<h2><a id="_0"></a>前言</h2>
<p>在现代Web开发中,遮罩层(Mask Layer)是用户界面设计中常见的交互元素,用于模态窗口、图片预览等场景。尽管市面上有许多成熟的框架提供遮罩层功能,但理解其原理并使用原生HTML和JavaScript实现,能让开发者深入掌握底层逻辑,提升代码控制力和性能优化能力。</p>
<h2><a id="_4"></a>案例</h2>
<p>style</p>
<pre><div class="hljs"><code class="lang-css"><style>
<span class="hljs-comment">/* ============ 遮罩层 ============ */</span>
<span class="hljs-selector-id">#overlay</span> {
<span class="hljs-attribute">position</span>: fixed;
<span class="hljs-attribute">top</span>: <span class="hljs-number">0</span>;
<span class="hljs-attribute">left</span>: <span class="hljs-number">0</span>;
<span class="hljs-attribute">width</span>: <span class="hljs-number">100%</span>;
<span class="hljs-attribute">height</span>: <span class="hljs-number">100%</span>;
<span class="hljs-attribute">background-color</span>: <span class="hljs-built_in">rgba</span>(<span class="hljs-number">0</span>, <span class="hljs-number">0</span>, <span class="hljs-number">0</span>, <span class="hljs-number">0.5</span>);
<span class="hljs-attribute">display</span>: none; <span class="hljs-comment">/* 默认隐藏 */</span>
}
<span class="hljs-selector-id">#overlay</span><span class="hljs-selector-class">.active</span> {
<span class="hljs-attribute">display</span>: block; <span class="hljs-comment">/* 显示遮罩层 */</span>
}
</style>
</code></div></pre>
<p>前端页面</p>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">style</span>=<span class="hljs-string">"display: flex;justify-content: center;align-items: center;flex-direction: column"</span>></span>
<span class="hljs-comment"><!--遮罩层--></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">id</span>=<span class="hljs-string">"overlay"</span> <span class="hljs-attr">onclick</span>=<span class="hljs-string">"PopupMenuMobile()"</span>></span><span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h1</span>></span>有勇气的牛排<span class="hljs-tag"></<span class="hljs-name">h1</span>></span>
<span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">style</span>=<span class="hljs-string">"color: blue;"</span>></span>https://www.couragesteak.com/<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">onclick</span>=<span class="hljs-string">"PopupMenuMobile()"</span>></span>打开菜单遮罩<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
<span class="hljs-tag"></<span class="hljs-name">div</span>></span>
</code></div></pre>
<p>js用户添加、删除遮罩是否激活</p>
<pre><div class="hljs"><code class="lang-javascript"><script>
<span class="hljs-keyword">function</span> <span class="hljs-title function_">PopupMenuMobile</span>(<span class="hljs-params"></span>) {
<span class="hljs-keyword">const</span> overlay = <span class="hljs-variable language_">document</span>.<span class="hljs-title function_">getElementById</span>(<span class="hljs-string">'overlay'</span>);
overlay.<span class="hljs-property">classList</span>.<span class="hljs-title function_">toggle</span>(<span class="hljs-string">'active'</span>);
}
</script>
</code></div></pre>
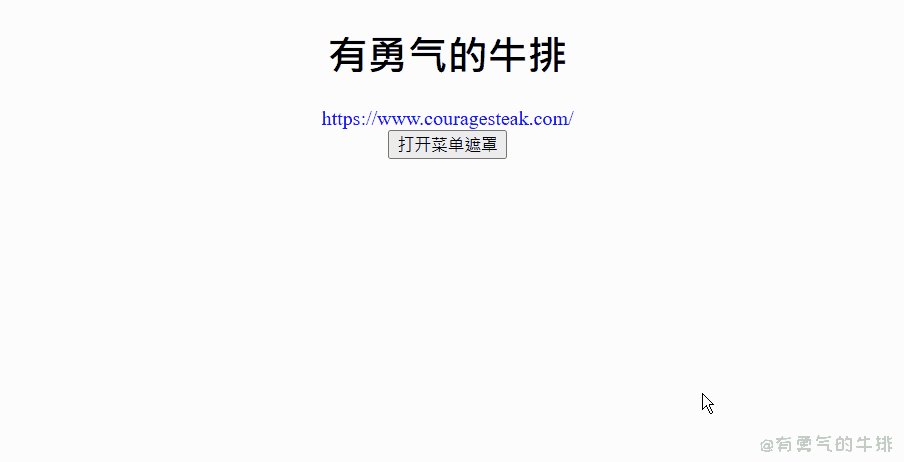
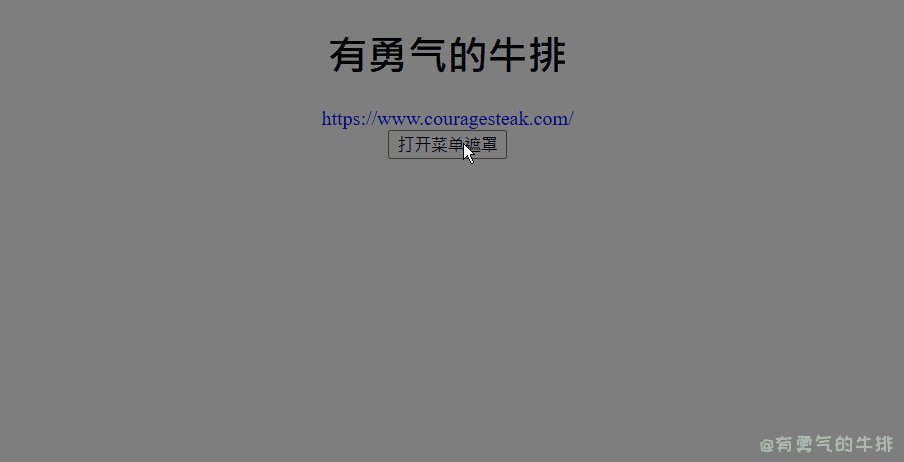
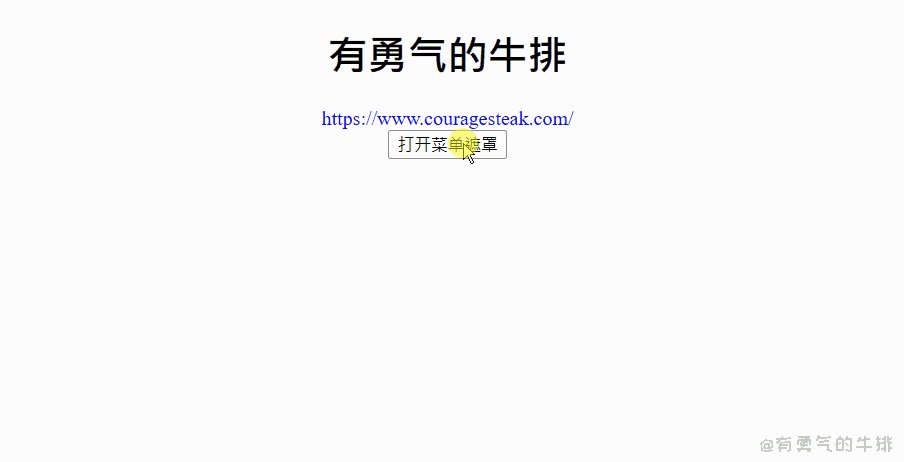
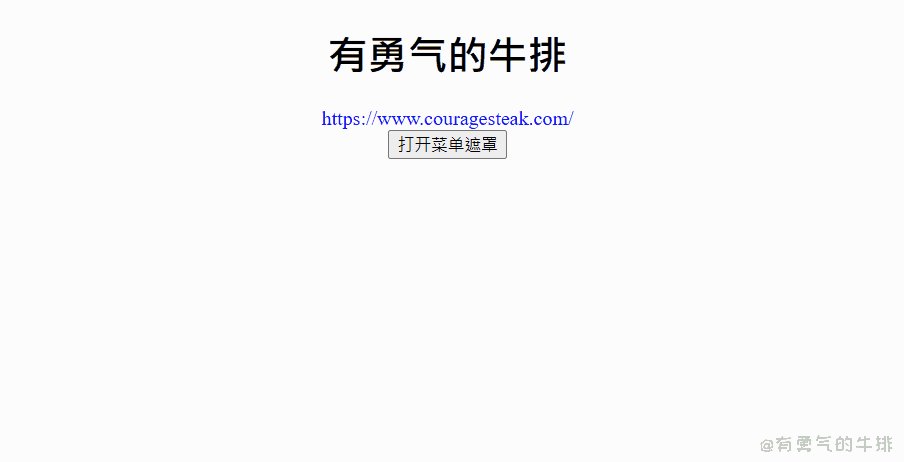
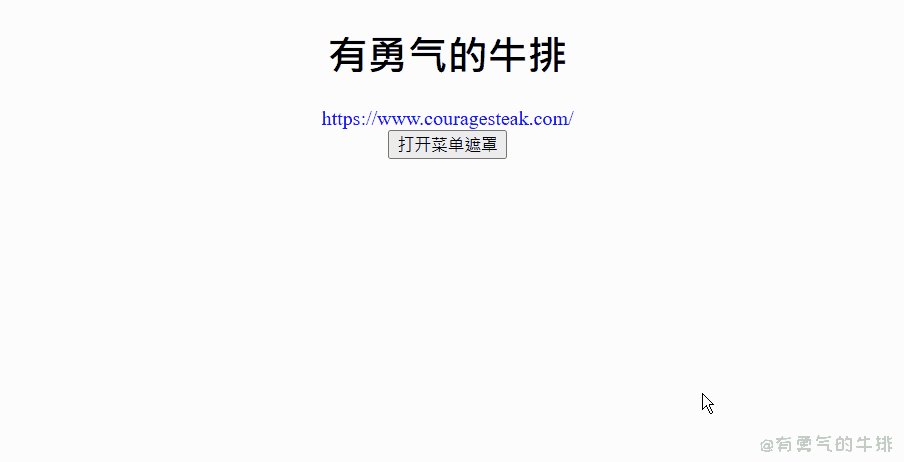
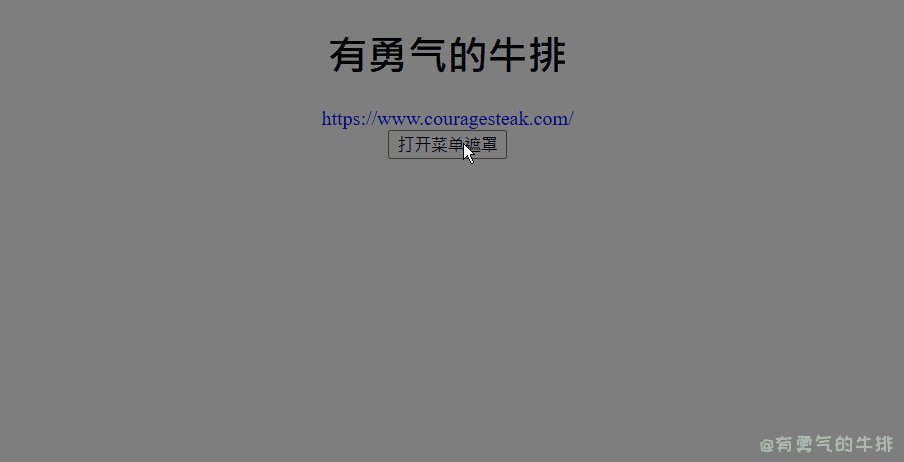
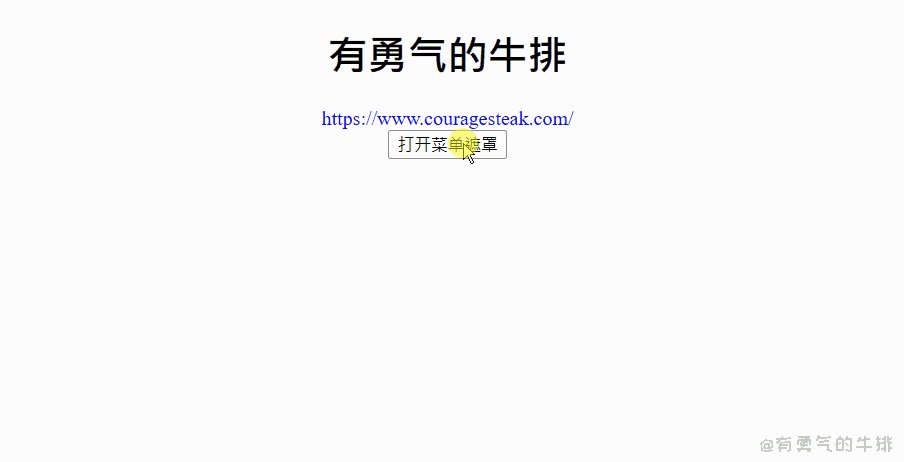
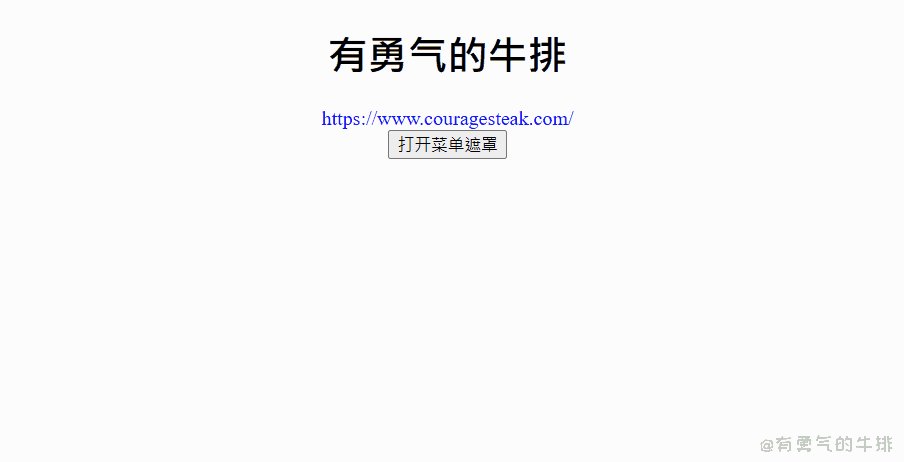
<p><img src="https://www.couragesteak.com/tcos/article/3b0d131f7680a92040d62170dd46289e.gif" alt="html+javascript原生语法实现遮罩层案例.gif" /></p>






评论区