html select 下拉选择框 标签案例应用
有勇气的牛排
605
前端
2021-08-26 21:57:34
前言
<select> 标签在HTML中用于创建下拉菜单(下拉选择框)。它允许用户从多个选项中选择一个或多个值。通常,它与 <option> 标签一起使用来定义可供选择的选项。
案例
html
<select id="typeMode">
<option value="utf8">utf8模式</option>
<option value="GB232">GB232模式</option>
</select>
<button onclick="getSelectedType()">查看模式</button>
获取当前选择值
<script>
function getSelectedType() {
let selectElement = document.getElementById('typeMode');
let selectedValue = selectElement.value;
console.log(`当前模式:${selectedValue}`)
}
</script>

<h2><a id="_0"></a>前言</h2>
<p><code><select></code> 标签在HTML中用于创建下拉菜单(下拉选择框)。它允许用户从多个选项中选择一个或多个值。通常,它与 <code><option></code> 标签一起使用来定义可供选择的选项。</p>
<h2><a id="_4"></a>案例</h2>
<p>html</p>
<pre><div class="hljs"><code class="lang-html"><span class="hljs-tag"><<span class="hljs-name">select</span> <span class="hljs-attr">id</span>=<span class="hljs-string">"typeMode"</span>></span>
<span class="hljs-tag"><<span class="hljs-name">option</span> <span class="hljs-attr">value</span>=<span class="hljs-string">"utf8"</span>></span>utf8模式<span class="hljs-tag"></<span class="hljs-name">option</span>></span>
<span class="hljs-tag"><<span class="hljs-name">option</span> <span class="hljs-attr">value</span>=<span class="hljs-string">"GB232"</span>></span>GB232模式<span class="hljs-tag"></<span class="hljs-name">option</span>></span>
<span class="hljs-tag"></<span class="hljs-name">select</span>></span>
<span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">onclick</span>=<span class="hljs-string">"getSelectedType()"</span>></span>查看模式<span class="hljs-tag"></<span class="hljs-name">button</span>></span>
</code></div></pre>
<p>获取当前选择值</p>
<pre><div class="hljs"><code class="lang-javascript"><script>
<span class="hljs-keyword">function</span> <span class="hljs-title function_">getSelectedType</span>(<span class="hljs-params"></span>) {
<span class="hljs-comment">// 获取select元素</span>
<span class="hljs-keyword">let</span> selectElement = <span class="hljs-variable language_">document</span>.<span class="hljs-title function_">getElementById</span>(<span class="hljs-string">'typeMode'</span>);
<span class="hljs-comment">// 获取当前选择的值</span>
<span class="hljs-keyword">let</span> selectedValue = selectElement.<span class="hljs-property">value</span>;
<span class="hljs-variable language_">console</span>.<span class="hljs-title function_">log</span>(<span class="hljs-string">`当前模式:<span class="hljs-subst">${selectedValue}</span>`</span>)
}
</script>
</code></div></pre>
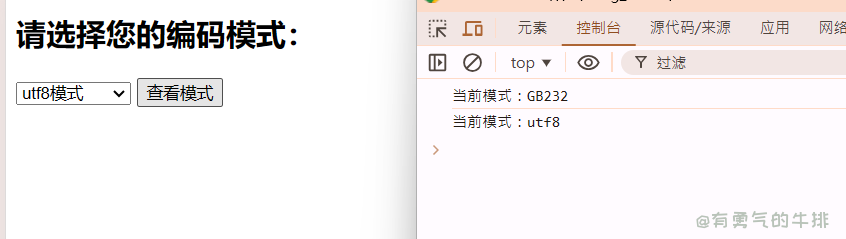
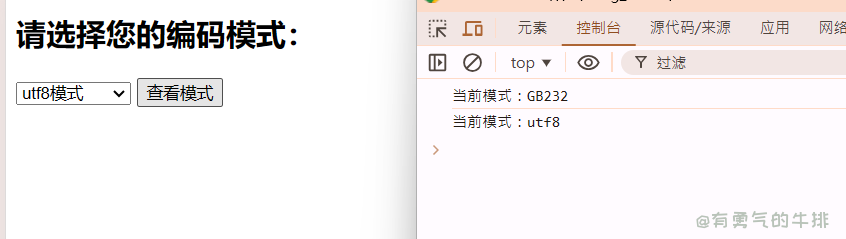
<p><img src="https://www.couragesteak.com/tcos/article/5b5a6e2be13a65ef40aedf115633a913.png" alt="html select标签获取当前选择值" /></p>






评论区